개발을 하고 iOS 시뮬에서는 잘 되었는데...
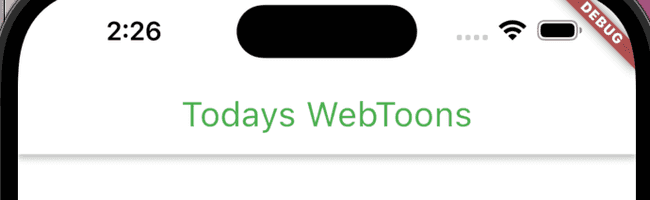
iOS에서는 AppBar의 title이 중앙에 잘 배치되었다.
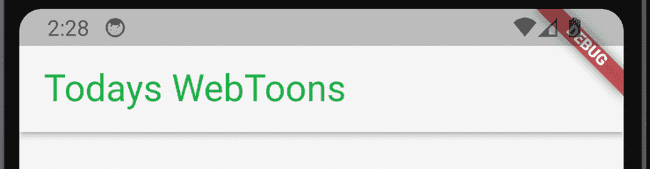
근데 직접 APK를 만들어서 내 폰에 올려봤더니 왼쪽으로 정렬되어 있었다.
폰이 문제인가 싶어서 시뮬레이터를 돌렸더니 역시 똑같이 나왔다.
왜 이런가 싶었는데 아주 쉽게 해결할 수 있는 문제였다.
class AppBar extends StatefulWidget implements PreferredSizeWidget {
/// {@template flutter.material.appbar.centerTitle}
/// Whether the title should be centered.
///
/// If this property is null, then [AppBarTheme.centerTitle] of
/// [ThemeData.appBarTheme] is used. If that is also null, then value is
/// adapted to the current [TargetPlatform].
/// {@endtemplate}
final bool? centerTitle;
///....
}그렇다.
저 속성을 true로 주면 깔끔하게 해결된다.
플러터를 이제 막 하는 사람으로써..
이런 부분은 좀 신기했다.
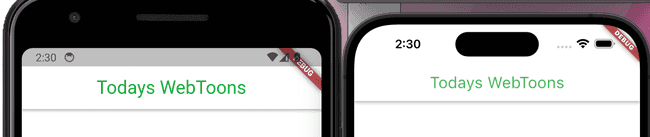
둘다 똑같이 표현이 되어야 하는데 속성이 있고 없음으로 인해,
안드랑 아이폰 표현이 틀리다니..
앞으로 고생좀 할것 같은 예감이 든다..