Gatsby 블로그에서 이미지 열화(화질 저화) 문제 (With Gatsby-starter-bee theme)
블로그 이미지가...
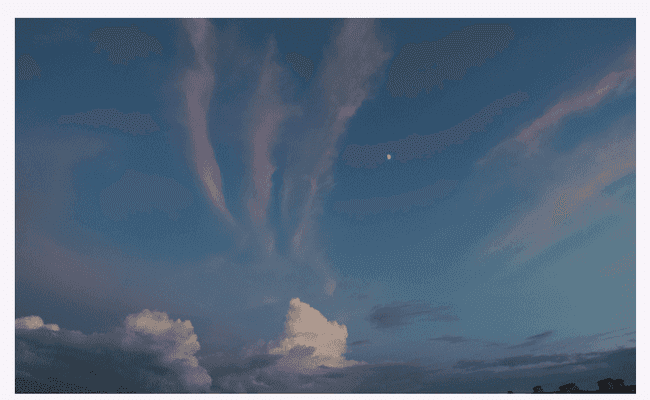
전부터 좀 거슬리긴 했는데 이미지를 올리면 디지털 열화라고 부르는,
아주 낮은 품질의 이미지가 보이기 시작했다.
내가 올린 다른 컨텐츠의 썸네일 이미지인데 딱 봐도 품질 저하가 느껴진다.
이유야 알고 있었는데 해결해야지 하다가...
오래 끌었다.
일단 내가 쓰는 블로그는 Gatsby-starter-bee 이걸 약간 내 입맛에 살짝 바꿔서 쓰고 있다.
그래서 다른 개츠비 테마나 또는 직접 만든 것의 경우 아래의 플러그인을 사용한다면 해당 방법이 유효할 것이다.
How to?
먼저 자신이 사용하는 테마나 또는 직접 만든 것이라면 gatsby-remark-images 플러그인을 수정하면 끝이다.
아래는 Gatsby-starter-bee 기준인데 다른 테마나 커스텀도 금방 찾을 수 있다.
먼저 gatsby-config.js파일에서 아래의 부분을 찾아본다.
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-katex`,
options: {
strict: `ignore`,
},
},
{
resolve: `gatsby-remark-images`,
options: {
maxWidth: 1200,
quality: 100,
withWebp: true,
//linkImagesToOriginal: false, (이건 미 사용 처리로 바꾸었다)
},
},
{
resolve: `gatsby-remark-images-medium-zoom`,
options: {
margin: 36,
scrollOffset: 0,
}
}
]
}
}여기서 resolve: gatsby-remark-images, 영역의 옵션에서 퀄리티 값을 주면 된다.
근데 80을 줘봤는데 약간 열화가 심하고, 90도 살짝 나아진 느낌이라...
나의 경우 100을 줬다.
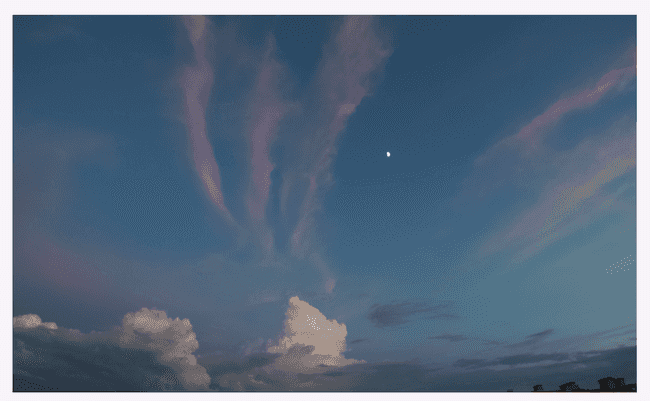
그렇게 해서 다시 조회해보니...
물론 내가 가진 원본의 경우 ARW 포멧의 25메가 짜리 파일이다...
당연 원본에서 리사이징하고 퀄을 낮추니 저렇게 별로지만...그래도 처음보다는 결과가 좋다.
단점은 이미지가 로딩이 늦어진다는 점이 있지만,
돌려보니 자동으로 블러 처리 해주면서 로딩을 하기에 큰 거슬림은 없었다.
이 블로그가 사진 컨텐츠 블로그면 조금 심각할 수 있겠지만...
이건 나중에 내 개인 사진 전시 블로그를 만들 때 다시 고민해볼 문제인 듯 싶다.
일단은 여기서 만족한다.
참고