간만에 구글 애널리틱스에 가보니...
티스토리나 알려진 블로그 플랫폼은 Google Analytics의 연결이 매우 편리하게 되어있다.
하지만 그외 플랫폼은 직접 연결을 해줘야 한다.
사실 붙여놓고 잘 안들어갔다.
내 개인 블로그를 많이 와주면 고맙겠지만, 이런거 일일히 신경쓰면 피곤하다.
그래서 오면 오고 안오면 안오나보다 하고 하는게 맘 편하다.
그리고 내가 무슨 네임드 개발자도 아니고, 그냥 삽질하고, 경험한거 쓰는 블로그인데 뭐...
그래도 궁금한거 댓글 남기거나 하면 바로바로 답은 해주려고 노력하는 편이다.
서두가 길었다.
어느날부터인가...
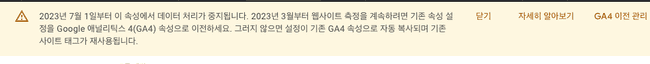
애널리틱스 사이트에 들어갔더니 아래처럼 뭔가 떴다.
지금이 벌써 23년 4월이니 이제 준비를 안하면 이 집계도 못사용하겠다 싶어서 바꿔봤다.
근데 내가 쓰는건 만든이가 더 이상 관리하지 않는 오픈소스 테마였기에...
문제가 있으면 스스로 고쳐서 써야하는 상황이다.
그래서 그냥 애널리틱스 ID만 바꾸면 쉽게 해결될 것 같아서 gatsby-meta-config.js에서 ga 값만 변경해봤다.
근데 수신을 못해서 계속 페이지에서 데이터 송수신 자료가 없다고 했다.
뭐가 문제일까?
먼저 내 테마의 깃허브 이슈를 봤지만...
역시 관리를 하지 않고, 거의 개인적으로 업데이트 또는 커스터마이징 해서 쓰느라 최신 글도 없었다.
그래서 구글에 좀 찾아보니 Gatsby 깃헙에서 약간의 힌트를 찾을 수 있었다.
여기 이슈 27627에 의하면 Not updated for New Google Analytics
즉 최신 구글 애널리틱스가 업데이트 되지 않는다고 한다.
나랑 증상이 같은 것이다.
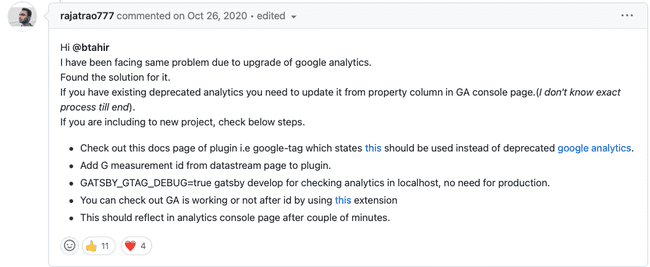
그 중 rajatrao777라는 외쿸 성님이 아래와 같이 답을 남겼다.
요약하면 Gatsby 플러그인 중 google-tag 플러그인이 이제는 지원하지 않아서,
새로운 플러그인인 gatsby-plugin-gtag을 사용하라는 것이다.
그래서 적용은 어떻게?
이것도 쉽다.
아래의 순서대로 하나씩 따라 해보자.
1. 기존 플러그인 삭제
먼저 기존에 쓰던 플러그인은 제거하자.
npm remove gatsby-plugin-google-analytics그리고 gatsby-config.js파일에서 아래 설정을 지워주자.
아니면 주석 처리를 해도 되지만 혹시 모르니...
{
resolve: `gatsby-plugin-google-analytics`,
options: {
//etc option
},
},2. gatsby-plugin-gtag 설치
아래의 명령어를 통해서 설치해주자.
혹시 이 플러그인이 궁금하면 gatsby-plugin-gtag 공식 페이지를 참고하자.
npm install --save gatsby-plugin-gtag3. config 수정
gatsby-config.js파일을 수정한다.
아래와 같이 플러그인 설정을 하나 밀어 넣는다.
{
module.exports = {
siteMetadata: metaConfig,
plugins: [
{...기타 옵션}
//아래가 밀어넣을 옵션
{
resolve: `gatsby-plugin-gtag`,
options: {
trackingId: metaConfig.ga,
head: true,
anonymize: true,
},
}
]
}
},저기 위에서 trackingId의 경우 직접 문자열 값을 줘도 된다.
나 같은 경우 metaConfig라는 config 설정에서 값을 가져오는데 아래와 같이 처리해도 무방하다.
trackingId: "G-ABCD1234",,당연한 이야기겠지만 나처럼 할 경우 metaConfig값을 변경해야 한다.
4. 빌드 또는 배포
보통 나랑 같은 테마를 쓰거나 또는 다른 테마를 써도 배포할 때는 빌드를 할 것이다.
그래서 빌드를 따로 하거나, 배포를 해준다.
"deploy": "gatsby build && gh-pages -d public -b ....",위는 내 배포 명령어인데 앞에 빌드를 선행한다.
그리고 바로 되지 않고, 약 5~30분?
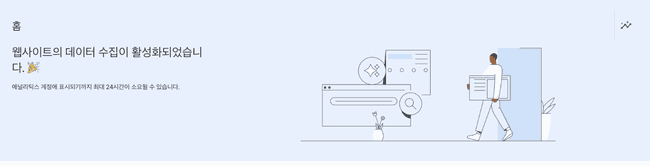
난 30분 정도 지나니까 아래처럼 수신으로 바뀌었다.
정리
근데 이렇게 해도 잠깐 끊겨서 다시 48시간 동안 수집한 정보다 없다고 할 수 있다.
하지만 시간이 또 흐르면 저렇게 활성화 되었다고 뜨니 너무 걱정하지 말자.
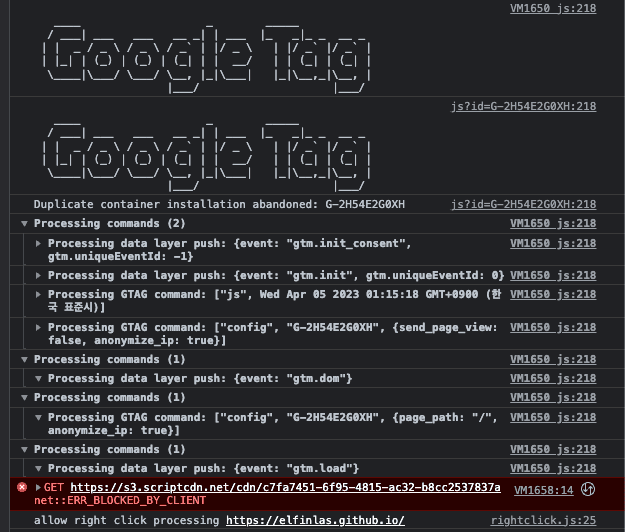
여차하면 크롬 익스텐션-Google Analytics Debugger를 설치해서 써보자.
설치 후 활성화되고 난 뒤 디버거 콘솔을 열면 아래처럼 정보가 뜬다.
만약 정보가 안뜨면 뭔가 설정을 빠트리거나 문제가 생긴 것이니 다시 확인해보자.