Typescript Playground가 필요하다
Typescript로 개발을 하다가 뭔가 특정 기능(프로젝트와 무관한)을 테스트 해보고 싶은데,
이걸 매번 진행하는 프로젝트 내에서 테스트하기가 좀 불편했다.
물론 타입스크립트 온라인 플레이그라운드가 있긴 했지만 내 로컬에서 도는 것이 필요했다.
그래서 하나 만들면서 미래의 내가 또 잊을까봐 기록을 남겨둔다.
참고로 특이 사항 및 환경은 아래와 같다.
- Mac OS, VSCode 사용
- npm이나 yarn 설치 가정
- typescript를 전역 설치가 아닌 프로젝트 내에서만 사용하게끔 처리
1. 폴더 생성 및 초기화
먼저 디렉토리를 적당한 곳에 하나 만들어주고, 다음과 같이 명령어를 통해 초기화 해준다.
# 프로젝트에 package.json을 만들어둔다.
yarn init그리고 typescript를 설치해준다.
# 타입스크립스를 개발 의존성으로 설치
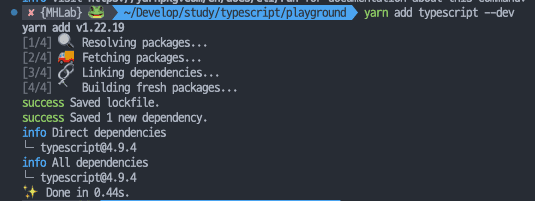
yarn add typescript --dev# Typescript 초기화 (설정파일 생성)
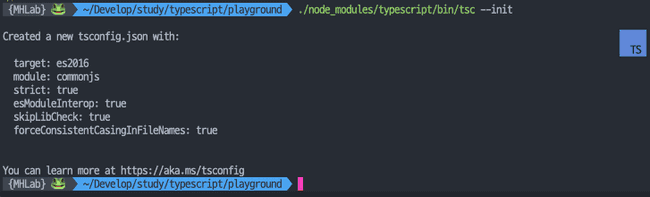
./node_modules/typescript/bin/tsc --init여기까지 하면 프로젝트 내에 tsconfig.json 파일이 생성되었을 것이다.
이 파일은 typescript의 전반적인 설정을 다루는 파일인데 파일을 열면 아래와 같이 기본 설정 값 및 설명이 써 있다.
{
"compilerOptions": {
/* Visit https://aka.ms/tsconfig to read more about this file */
/* Projects */
// "incremental": true, /* Save .tsbuildinfo files to allow for incremental compilation of projects. */
// "composite": true, /* Enable constraints that allow a TypeScript project to be used with project references. */
// "tsBuildInfoFile": "./.tsbuildinfo", /* Specify the path to .tsbuildinfo incremental compilation file. */
// "disableSourceOfProjectReferenceRedirect": true, /* Disable preferring source files instead of declaration files when referencing composite projects. */
// "disableSolutionSearching": true, /* Opt a project out of multi-project reference checking when editing. */
// "disableReferencedProjectLoad": true, /* Reduce the number of projects loaded automatically by TypeScript. */
/* Language and Environment */
"target": "es2016" /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */,
// "lib": [], /* Specify a set of bundled library declaration files that describe the target runtime environment. */
// "jsx": "preserve", /* Specify what JSX code is generated. */
// "experimentalDecorators": true, /* Enable experimental support for TC39 stage 2 draft decorators. */
// "emitDecoratorMetadata": true, /* Emit design-type metadata for decorated declarations in source files. */
// "jsxFactory": "", /* Specify the JSX factory function used when targeting React JSX emit, e.g. 'React.createElement' or 'h'. */
// "jsxFragmentFactory": "", /* Specify the JSX Fragment reference used for fragments when targeting React JSX emit e.g. 'React.Fragment' or 'Fragment'. */
// "jsxImportSource": "", /* Specify module specifier used to import the JSX factory functions when using 'jsx: react-jsx*'. */
// "reactNamespace": "", /* Specify the object invoked for 'createElement'. This only applies when targeting 'react' JSX emit. */
// "noLib": true, /* Disable including any library files, including the default lib.d.ts. */
// "useDefineForClassFields": true, /* Emit ECMAScript-standard-compliant class fields. */
// "moduleDetection": "auto", /* Control what method is used to detect module-format JS files. */
/* Modules */
"module": "commonjs" /* Specify what module code is generated. */,
// "rootDir": "./", /* Specify the root folder within your source files. */
// "moduleResolution": "node", /* Specify how TypeScript looks up a file from a given module specifier. */
// "baseUrl": "./", /* Specify the base directory to resolve non-relative module names. */
// "paths": {}, /* Specify a set of entries that re-map imports to additional lookup locations. */
// "rootDirs": [], /* Allow multiple folders to be treated as one when resolving modules. */
// "typeRoots": [], /* Specify multiple folders that act like './node_modules/@types'. */
// "types": [], /* Specify type package names to be included without being referenced in a source file. */
// "allowUmdGlobalAccess": true, /* Allow accessing UMD globals from modules. */
// "moduleSuffixes": [], /* List of file name suffixes to search when resolving a module. */
// "resolveJsonModule": true, /* Enable importing .json files. */
// "noResolve": true, /* Disallow 'import's, 'require's or '<reference>'s from expanding the number of files TypeScript should add to a project. */
/* JavaScript Support */
// "allowJs": true, /* Allow JavaScript files to be a part of your program. Use the 'checkJS' option to get errors from these files. */
// "checkJs": true, /* Enable error reporting in type-checked JavaScript files. */
// "maxNodeModuleJsDepth": 1, /* Specify the maximum folder depth used for checking JavaScript files from 'node_modules'. Only applicable with 'allowJs'. */
/* Emit */
// "declaration": true, /* Generate .d.ts files from TypeScript and JavaScript files in your project. */
// "declarationMap": true, /* Create sourcemaps for d.ts files. */
// "emitDeclarationOnly": true, /* Only output d.ts files and not JavaScript files. */
// "sourceMap": true, /* Create source map files for emitted JavaScript files. */
// "outFile": "./", /* Specify a file that bundles all outputs into one JavaScript file. If 'declaration' is true, also designates a file that bundles all .d.ts output. */
// "outDir": "./", /* Specify an output folder for all emitted files. */
// "removeComments": true, /* Disable emitting comments. */
// "noEmit": true, /* Disable emitting files from a compilation. */
// "importHelpers": true, /* Allow importing helper functions from tslib once per project, instead of including them per-file. */
// "importsNotUsedAsValues": "remove", /* Specify emit/checking behavior for imports that are only used for types. */
// "downlevelIteration": true, /* Emit more compliant, but verbose and less performant JavaScript for iteration. */
// "sourceRoot": "", /* Specify the root path for debuggers to find the reference source code. */
// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Include sourcemap files inside the emitted JavaScript. */
// "inlineSources": true, /* Include source code in the sourcemaps inside the emitted JavaScript. */
// "emitBOM": true, /* Emit a UTF-8 Byte Order Mark (BOM) in the beginning of output files. */
// "newLine": "crlf", /* Set the newline character for emitting files. */
// "stripInternal": true, /* Disable emitting declarations that have '@internal' in their JSDoc comments. */
// "noEmitHelpers": true, /* Disable generating custom helper functions like '__extends' in compiled output. */
// "noEmitOnError": true, /* Disable emitting files if any type checking errors are reported. */
// "preserveConstEnums": true, /* Disable erasing 'const enum' declarations in generated code. */
// "declarationDir": "./", /* Specify the output directory for generated declaration files. */
// "preserveValueImports": true, /* Preserve unused imported values in the JavaScript output that would otherwise be removed. */
/* Interop Constraints */
// "isolatedModules": true, /* Ensure that each file can be safely transpiled without relying on other imports. */
// "allowSyntheticDefaultImports": true, /* Allow 'import x from y' when a module doesn't have a default export. */
"esModuleInterop": true /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */,
// "preserveSymlinks": true, /* Disable resolving symlinks to their realpath. This correlates to the same flag in node. */
"forceConsistentCasingInFileNames": true /* Ensure that casing is correct in imports. */,
/* Type Checking */
"strict": true /* Enable all strict type-checking options. */,
// "noImplicitAny": true, /* Enable error reporting for expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* When type checking, take into account 'null' and 'undefined'. */
// "strictFunctionTypes": true, /* When assigning functions, check to ensure parameters and the return values are subtype-compatible. */
// "strictBindCallApply": true, /* Check that the arguments for 'bind', 'call', and 'apply' methods match the original function. */
// "strictPropertyInitialization": true, /* Check for class properties that are declared but not set in the constructor. */
// "noImplicitThis": true, /* Enable error reporting when 'this' is given the type 'any'. */
// "useUnknownInCatchVariables": true, /* Default catch clause variables as 'unknown' instead of 'any'. */
// "alwaysStrict": true, /* Ensure 'use strict' is always emitted. */
// "noUnusedLocals": true, /* Enable error reporting when local variables aren't read. */
// "noUnusedParameters": true, /* Raise an error when a function parameter isn't read. */
// "exactOptionalPropertyTypes": true, /* Interpret optional property types as written, rather than adding 'undefined'. */
// "noImplicitReturns": true, /* Enable error reporting for codepaths that do not explicitly return in a function. */
// "noFallthroughCasesInSwitch": true, /* Enable error reporting for fallthrough cases in switch statements. */
// "noUncheckedIndexedAccess": true, /* Add 'undefined' to a type when accessed using an index. */
// "noImplicitOverride": true, /* Ensure overriding members in derived classes are marked with an override modifier. */
// "noPropertyAccessFromIndexSignature": true, /* Enforces using indexed accessors for keys declared using an indexed type. */
// "allowUnusedLabels": true, /* Disable error reporting for unused labels. */
// "allowUnreachableCode": true, /* Disable error reporting for unreachable code. */
/* Completeness */
// "skipDefaultLibCheck": true, /* Skip type checking .d.ts files that are included with TypeScript. */
"skipLibCheck": true /* Skip type checking all .d.ts files. */
}
}일단 복잡하니 아래와 같이 설정을 정리해줬다.
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"outDir": "./out", // 트랜스파일 되어 js가 떨어질 곳
"strict": true,
"rootDirs": ["src"], // typescript 파일 위치
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
}
}그리고 src 디렉토리 밑에 index.ts 파일을 하나 만들어서 대충 아무 코드나 입력해준다.
//./src/index.ts
console.log("hello Test")그리고 콘솔에 다음과 같이 쳐서 잘 트랜스파일이 되는지 확인해본다.
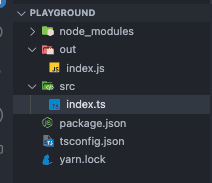
./node_modules/typescript/bin/tsc그럼 아래와 같이 out에 js파일 하나가 떨어짐을 확인할 수 있다.
이걸 이렇게 하면 우리는 실행 결과를 직접 html에 넣어 브라우저에서 확인하는 방법이면 여기서 끝이고...
난 node를 이용해서 콘솔 등에서 확인하고 싶다면 아래 ts-node를 활용하는 법을 알아보자.
2. ts-node를 활용하여 콘솔에서 확인하기
먼저 ts-node란 typescript를 노드에서 실행할 수 있게 해주는 node라 생각하면 편하다.
node는 알다시피 js 파일만 이해할 수 있는데 이를 ts도 실행할 수 있게 해주는 거라 생각하면 된다.
무튼 설치를 해준다.
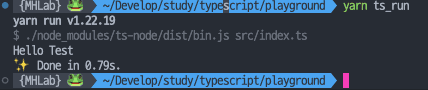
yarn add ts-node --dev설치 후 아래와 같이 명령어를 수행하면 콘솔에 실행이 된다.
./node_modules/ts-node/dist/bin.js src/index.ts아래 사진을 참고하자.
3. 명령어를 한번에...
이렇게 하면 상당히 복잡하다는 것을 알 수 있다.
그나마 package.json의 script를 해둠으로 약간 편의성을 도모할 수 있다.
{
"name": "playground",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {},
"devDependencies": {
"ts-node": "^10.9.1",
"typescript": "^4.9.4"
},
"scripts": {
"ts_trans": "./node_modules/typescript/bin/tsc",
"ts_run": "./node_modules/ts-node/dist/bin.js src/index.ts"
}
}그리고 아래와 같이 실행하면 편하게 할 수 있다.
기타...
그냥 큰 특이사항 아니면 플레이그라운드를 활용하는 것도 좋은 방법...