개발 기간은 길었지만...
드디어 오픈한 흑우집합소
전에 MyMeLink 서비스를 개발한 뒤에 구상한 서비스다.
사실 흑우집합소는 이전에 한번 Spring Boot + Thymeleaf로 만들었던 서비스인데 모바일 환경 미지원에 버그가 정말 많았다...
버그라기 보다는 코드가 정말 똥 그 자체였다.
그래서 이걸 차라리 새로 만들자 라고 해서 만들게 되었다.
위 화면이 옜날 흑우집합소 버전이다.
PC에서는 잘 보이지만 화면이 줄어들면 정말 사용 못할 정도다.
마치 iOS로 말하면 Auto-Layout이 적용 안되어 있는 느낌?
무튼...
기술은 Spring을 쓰려다가 이제는 새로운 기술로 해보고 싶었다.
사실 취업 준비할 때는 Java + Spring이 거의 정석 빌드 테크였지만,
당시 취업 목표보다는 기술 스택 바꾸고 새로운 걸 배워서 만들어보자 라는 마인드였고,
그래서 MyMeLink개발 때 사용한 Typescript를 사용하여 Nest.Js + Next.JS 로 만들게 되었다.
인프라는 아마존에 Nginx + LetsEncrypt 그리고 MongoDB, CloudFlare의 R2 및 Worker 등을 사용했다.
사실 **흑우집합소**는 완성된 서비스는 아니다.
원래 목표는 커뮤니티 플랫폼이었다.
로또의 정보를 교류하고, 당첨 정보, 개인 당첨 이력 등을 공유하는 그런?
그리고 거기에 내가 로또 전문가에게 받은(?) 로또 분석법을 녹여서,
무료로 로또 번호 조합 제공 및 사용자가 직접 커스텀 해서 만드는 그런 서비스가 목표였다.
하지만 개발 말고 부동산 투자 및 주식 공부, 경제 분야, 미술 학습,
내가 좋아하는 와인 생활 등을 하면서 시간을 온전히 쏟지 못했다.
그리고 취미생활인 사진 촬영과 더불어 블로깅 등등...
그러다가 빨리 완성을 해야 겠다 라는 생각이 들어서 2월달부터 진도를 좀 빼기 시작했다.
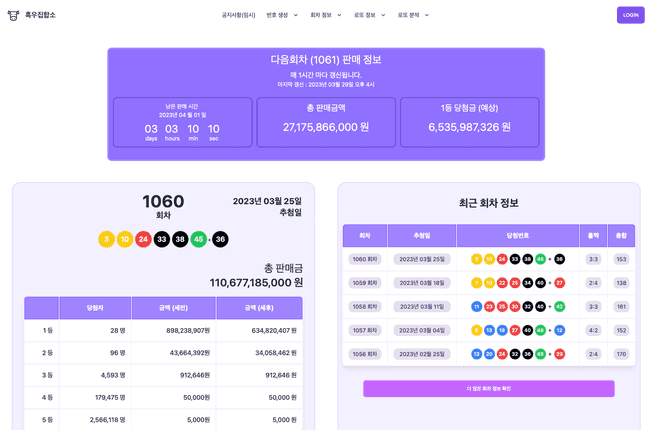
그리고 베타 버전이지만 완성을 했다.
완벽하진 않다.
사실 이번 프로젝트는 일주일 전에 오픈을 했었다.
사이트 홍보는 안하고, 도메인만 밖으로 오픈 시켰다.
각국의 다양한 환영을 받으며(?) 서비스는 잘 돌아갔다.
아주 다양한 방법으로 해킹 시도를 하는데 전에 log4j 보안 취약점으로 오기도 하고, 아래 로그처럼 이상한 경로로 잘 타고 들어오려 한다.
{
"_id": {"$oid": "629439d94cedfd000131d0a6"},
"accessCountryCode": "US",
"accessUrl": "/s/lkx/_/;/META-INF/maven/com.atlassian.jira/jira-webapp-dist/pom.properties",
"createDate": {"$date": "2023-03-24T12:28:25.994Z"},
"httpMethod": "GET",
"msg": "{\"profile\":\"real-master\"}"
},
{
"_id": {"$oid": "629439da4cedfd000131d0a7"},
"accessCountryCode": "US",
"accessUrl": "/",
"createDate": {"$date": "2023-03-24T12:28:26.003Z"},
"httpMethod": "GET",
"msg": "{\"profile\":\"real-master\"}"
},참고로 접근 기록을 Mongo에 담으려다가 이제는 방식을 좀 바꿨다.
자세한 개발 내역은 TIL에서 다룰 예정이다.
정말... 지금 노션에 쌓여있는 개발 기록을 블로깅화 해야 하는데 이것도 만만치 않을 듯 싶다...
저기에 말고도 더 있다는 게 함정...
무튼 서비스에 게시판도 달고, 자칭 로또 전문가에게 받은 분석 기법을 사이트에 다 녹여내지 못했다.
그래도 다행인 건 추천 번호 서비스에는 어느정도 기법을 녹여내서 다행이라(?) 생각이 든다.
모든 IT 서비스가 그렇겠지만...
처음부터 완벽할 수 없고, 완벽하게 출시할 수 없다.
물론 다 그런건 아니겠지만, 팀이 아닌 순수하게 개인 혼자서 만들어 낸 프로젝트는 미흡할 수 밖에 없다.
하지만 미흡해도 하나씩 붙여서 완성해 나가면 된다.
내가 예전에 롤을 좋아했는데 거기 리븐이라는 케릭터가 이런 대사를 한다.
부러진 건 다시 붙이면 돼.
프로젝트를 출시했을 땐 어떻게 해서든 이어 붙여서 형태를 유지한 채 출시할 것이다.
근데 점점 하나씩 완성해 나가면서 저 금간 부분을 잘 붙여서 완성시켜 나가면 된다.
(라고 난 생각한다 -_-;;;)
근데 로또 서비스는 생성 번호를 만들어주는건 간단할 거 같은데?
맞는 말이다.
그냥 1~45 랜덤으로 번호를 주는 방식으로 해주면 말이다.
사실 작은 썰을 풀면 내가 아주 옛날에 작은 스타텁을 다닐 때 만난 인연이 있다.
자칭 로또 전문가인 이 기획자분은 로또 2등이 3번되고 3등도 몇번 되었다고 자랑했다.
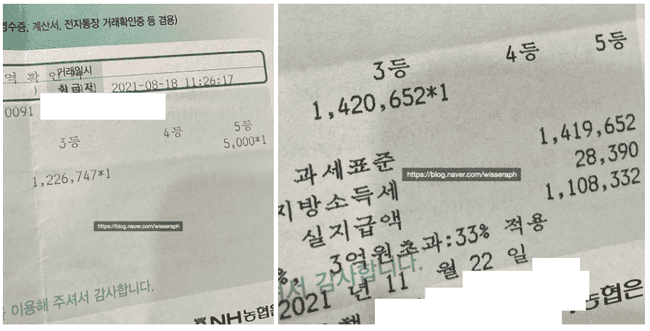
당첨 용지를 보니까 진짜 분석이 되나 싶기도 하고...(그렇게 미끼를 문건가...)
그러다 이 양반이랑 술한잔 하면서 기법을 전수해줬고, (술자리에서 엑셀을 보고 사실 미친놈이라 생각했다....)
그 뒤부터 나도 간단하게 안드로이드 앱으로 개발하면서 로또를 취미로 아주 작은 금액으로 사기 시작했다.
그 양반은 2013년부터 5년동안(아마 지금까지 매주 살듯...)
매주 빠짐없이 사는걸 보고 참 대단하다 싶었다.
안드로이드로 시작한게 아마 20년도쯔음 이었을거다.
구매는 보통 5천 ~ 1만원 사이?
아주 아주 가끔 필 받으면 최대 2만원?
그 이상은 돈이 아까웠다.
(로또 매주 5~10만원씩 살 돈으로 와인을 사먹는게...)
그리고 그 양반 기법이 맞나 싶기도 하면서도 아닌가 싶기도 한게...
4등이랑 5등은 자주 되었고,
3등 2번이 되긴 했다.
물론 자동이 아닌 수동으로 말이다.
인증이 없으면 신뢰 0%이기에...
내 개인 블로그에도 올렸는데 그거 그대로 가져왔다.
용지도 그때 찍어둔게...

|

|
사진은 개인정보 및 구매 정보가 노출될 부분이 있어서 지웠다.
하지만 원본은 내 당첨 사실 증명을 위해 iCloud 안에...
참고로 3등 이상 당첨은 은행가서 받는데 용지를 안돌려준다.
이건 지점마다 틀린거 같긴 한데 난 두 지점 다른데 가봤는데 다 안줬다 -_-;;
무튼...
그렇게 하다가 그 양반의 부탁으로 이걸 웹 서비스로 만들게 되었고,
초창기 버전이 나와서 오픈은 제대로 못하고 그 양반이랑 몇몇 사람들만 쓰는 폐쇄적 서비스로 오픈했다.
이후 다시 이걸 제대로 만들어서 이번에 오픈을 했다.
근데 내가 로또는 항상 그 전문가 양반하고 이야기 하지만...
로또는 운으로 하는 일종의 운빨게임이다.
분석이라는거 자체가 무의미하다고 보면 된다.
하지만 그 양반 왈...
자신의 분석 기법으로 좀 추리면 불가능한 수를 제외할 때 당첨확률은 올라가지 않을까?
(솔직히 될놈 될 아닐까?)
뭐 로또는 그냥 개인 생각에 맡기지만...
그냥 운으로 하는게 좋다.
오죽하면 나도 내 블로그에 추천 번호 쓰면서 아래와 같은 맨트를 달아둔다.
근데 기술적인 부분은?
기술 블로그인데 너무 사설이 길었다.
뭐 여기서 자세하게 쓰기엔 양이 방대해서 TIL에 조금씩 녹여서 써보고...
그리고 슬슬 개발자로 일해보기 위해 포트폴리오 용으로 쓸 겸 가볍게 정리해본다.
개발 언어
당시 새로운 기술을 쓰기 전에 언어를 정해보려 했다.
또 자바 스프링을 쓰자니... 대기업 취업용도 아니고...
이제는 새로운거...특히 당시 React가 엄청 활발해지고(물론 전에도 그랬지만 -_-;;)
Javascript 하나를 쓰면 백엔드(Node.Js)와 프론트엔드(React)를 쓸 수 있어서 Javscript를 선택했다.
근데 당시 마지막 스타텁 다닌 회사에 지인이...(어찌보면 이쪽 기술을 쓸 수 있게 잘 알려준 고마운 인연이다.)
한번 써보라고 하고, 이것저것 많이 알려주고 셋팅도 도와줬다.
원래 같이 미니 프로젝트도 Javascript 배울 겸 했는데 그건 중간에 내가 나왔다.
무튼...Javascript 쓰다가 Typescript를 추천해줬고, 난 원래부터 Type이 강한 언어를 좋아해서,
Typescript를 주 언어로 쓰게 되었다.
여담인데 난 밥벌이 및 용돈벌이를 iOS로 대학생 때 시작했는데 당시 Objective-C로 개발을 했다.
이거 써본 사람은 알 것이다.
형 지정도 강하고, 메모리 관리까지...
무튼 그 뒤로 Java만 쭉 썼고...
그래서 그런지 일부 개발자들이 Javascript의 편리함에서 딱딱한 Typescript를 받아들이기 어려웠다는데...
난 정 반대였다.
프리한 Javascript가 좀 이질적이고 이상하고, 다른 의미로 어려웠다.
백엔드 (Back-End)
Nest.JS를 사용했다.
왜 사용했냐...
이거 써보면 알겠지만 거의 Spring 판박이다.
AOP나 스프링의 각종 철학과 페러다임이 잘 녹아있다.
심지어 스프링의 어노테이션 문법을 Nest 진영에서는 데코레이터라고 해서 쓴다.
둘이 완전 같은건 아닌데 유사하다.
물론 파이썬에도 데코레이터가 있지만...일단 논외로...
난 Node.js는 예제만 돌려봤지 이거를 제대로 써본적은 없다.
그래서 배포할 때 PM2 이런것도 배워가며 썼다.
무튼 Nest.Js는 크게 어려운 것 없이 잘 적응해서 흑우집합소의 뒷단을 맡는 프레임워크로 사용 중이다.
프론트엔드 (Front-End)
Next.Js를 사용했다.
웃긴건...
난 리엑트(React)도 안써봤다.
그래서 노마드코더에서 하는 무료강의랑 유튜브 미쿸 인도 성님들꺼 강의 몇개 들은게 끝이다.
그리고 그 뒤에 Next.Js라는게 있다 해서 써보니 React의 일부 설정을 자동으로 편하게 해줬다.
시간이 부족했던 나는 일단 **마법(?)**을 부리는 Next.Js를 선택했다.
물론 개발이 어느정도 끝나면 조금씩 기본기를 올리면 된다는 마인드로...
시범 빠따용으로 MyMe.Link를 통해서 약간 감을 익혔다. 이때 많이 고생했다.
맨땅 헤딩하는게 오랜만에 겪으니 참 불쾌했지만 뭐 어쩔수 있나...
무튼 Next.Js를 쓰니 정말 라우팅 설정부터 해서 특히 미들웨어 성향을 가지는 Api Route기능은 매우 유용했다.
프론트엔드라는 영역은 처음 해보는데 나름 재미있었다.
프론트로 취업도 생각해봤지만...
경력직 인정이 안되서... OTL
컴포넌트 나누기, 도메인 정하기, SSR 등 프론트 고민을 위해 원티드의 챌린지를 매월 듣는 중이다.
그리고 TailwindCss를 사용한다.
CSS 프레임워크로 원래 관심이 있었고, 부트스트랩이나 아주 예전에 쓰던 Semantic-UI도 다시 써볼까 했지만...
그냥 TailwindCss 쓰길 잘한것 같다.
데이터베이스 (MongoDB)
MongoDB를 선택한 건 나쁜 선택은 아니었던 것 같다.
RDB를 쓰면 데이터가 딱 스키마에 들어가게끔 짜야 하는데, 로또 생성 규칙이나 분석법 등은 Json 형태로 저장해야 했다.
로또 판매 데이터나 로또 회차 정보와 같은 복권사에서 제공하는 데이터는 모두 정형화 되어 있다.
하지만 엑셀 분석 데이터나 공식, 그리고 생성 규칙 등은 좀 유동적이고 비정형이 많다.
그래서 MongoDB를 선택했다.
일부 데이터는 RDB로 옮길까 했지만 일단 그건 서비스가 잘 되서 안정성을 높일 때 선택할 옵션인 것 같다.
인프라 (Infra)
기본은 AWS의 EC2 무료 플랜으로 시작했다.
잘 되면 그때는 머니파워로...
도메인은 어딘가에서 구입했고, Route53으로 연결했다.
HTTPS를 위해서 LetsEncrypt를 사용했다.
그리고 Http => Htts 프록시 및 기타 서비스 관리를 위해 nginx를 사용했다.
파일 업로드를 위해서는...
현재는 빈약하지만... 개인 정보에서 프로필 이미지 쪽을 위해서 CloudFlare의 R2를 사용했다.
아마존 S3를 쓸까 했지만 데이터 트랜스 피가 있고, 새로운 것을 한번 써보자는 마인드로 써봤다.
이와 관련해서는 2개의 포스팅을 남겼다.
궁금하신 분은 CloudFlare R2 사용해보기 Part 1 (With Nest.Js)
CloudFlare R2 사용해보기 Part 2 (With Nest.Js)
포스팅을 참고하자.
너무 길었다. 정리 요약
이번 프로젝트를 하면서 어렵다기 보다는 뭔가 귀찮은게 많았다.
개발자의 삶을 다시 살면 재미있을 것 같아서 시작한 것인데 후회하진 않는다.
이 흑우집합소는 혼자서 기획, 디자인, 개발(백,프론트,인프라)을 맡아서 한 프로젝트다.
물론 주요 핵심인 분석 자료는 그 양반이 준 거지만...
이제는 분석 자료를 나에게 다 양도한다 해서 뭐 나혼자 했다 해도 무방할듯 싶다. ㅎㅎ
진짜 OpenAI를 잘 썼다.
OpenAI 덕분에 일부 반복적인 코드나 간단한 로직은 맡겨서 수월했다.
하지만 Port & Adaptor 아키텍쳐 적용이나, 내가 가진 공식을 코드화 시키는건 불가능했기에,
이 부분은 내 영역이었다.
사실 이제부터 시작인듯 싶다.
아직 미구현 기능도 많고, 약간 UI 버그 및 코드 리팩토링도 많이 남아있다.
오늘은 Github에 각종 이슈 및 해야 할 일을 정리하고...
간만에 밀린 블로그 글이나 남겨봐야겠다.
혹시 로또하시는 분은 흑우집합소도 이용해주시면 감사하겠다.
로또 관련된 흑우집합소 포스팅은 개인 취미 블로그에서 이어갈 예정이다.
나는 1등은 안되었지만...
이 글을 읽고 어느 누군가가 흑우집합소에서 나온 번호로 1등이 되시길 기원하며...
PS : 클로즈 베타 때 로그에 3등이 나왔었는데 지인이 그 번호를 안썼다고...