JWT를 원래 쓰고 있었지만...
전에도 썼었고, 지금도 쓰고 있는 JWT
JWT에 대한 개념적인 것은 넘어가고, Nest.js에서 JWT를 쓰는 방법에 대해서 포스팅 해보려 한다.
사실 JWT를 그냥 쓰면 안되고, 몇 가지 기본적인 정책이나 알아야 할 점이 있지만,
이번 포스팅에서는 Nest.js에서 JWT를 생성하는 것에 포커스를 두려 한다.
JWT에 대해서는 아주 예전에 포스팅을 했었다.
JWT의 이론적인 부분이 궁금한 분은 JWT 포스팅을 참고해주시길...
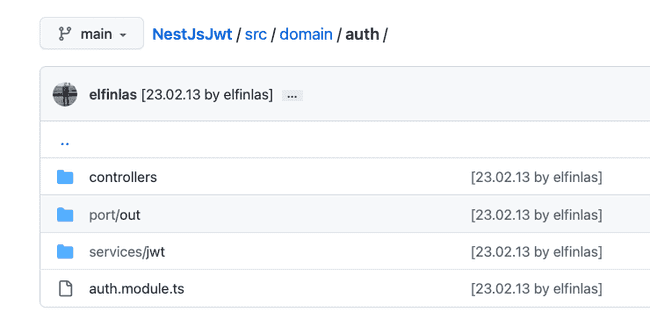
이와 관련한 코드는 Github에 등록하였다.
일단 메인 브런치인데 향후 Part별로 브런치를 나누거나, 커밋으로 할 예정이다.
이와 관련한 것은 향후 다시 업데이트 예정이다.
Nest.js에서 JWT 사용하기
본격적으로 설명에 앞서 위에 언급한 것처럼...
이번 포스팅에서는 Nest.js에서 JWT를 생성하는 것에 포커스를 둔 코드다.
그래서 약간 코드가 엉성할 수 있다.
하지만 어떻게 사용해서 적용하는지를 볼 수 있는 예제성 코드다.
이 부분은 감안해서 봐주시길 바란다.
구성은 controller에서 Url 호출하면 JWT 생성 서비스를 호출해서 반환하는 형태로 되어 있다.
Github에서 클론을 받아서 사용해도 되고,
각 코드를 보면서 참고해도 된다.
패키지 설치
먼저 아래와 같은 패키지를 설치해준다.
> yarn add @nestjs/jwt이 패키지는 Nest.js에서 제공하는 패키지이며, JWT 조작을 하는데 도음을 주는 유틸리티 패키지다.
사실 JWT 전략이나 좀 더 편리하게 쓰기 위해서는 passport-jwt를 설치해야 하는데 이는 Part2에서 다룰 예정이다.
일단 예제를 돕기 위해 auth라는 도메인으로 빼고 모듈로 나눴다.
JwtModule 등록
일단 module에 아래와 같이 JwtModule을 추가해준다.
//auth.module.ts
import { Module } from "@nestjs/common"
import { JwtModule } from "@nestjs/jwt"
import { CreateJwtController } from "./controllers/create.jwt.controller"
import { CREATE_JWT_OUTBOUND_PORT } from "./port/out/create.jwt.outbound.port"
import { CreateJwtService } from "./services/jwt/create.jwt.service"
@Module({
imports: [
JwtModule.registerAsync({
useFactory: async () => ({
secret: process.env.JWT_KEY,
signOptions: { expiresIn: "60s" },
}),
}),
],
controllers: [CreateJwtController],
providers: [
{ provide: CREATE_JWT_OUTBOUND_PORT, useClass: CreateJwtService },
],
})
export class AuthModule {}저기서 imports 부분에서 secret은 Jwt 서명키를 넣는 부분이다.
나는 설정 파일을 빼서 처리했다.
왜 저렇게 했는지 궁금한 분은 아래 포스팅을 참고하자.
Nest.Js에서 @Module의 속성에서 process.env 사용하기
JwtModule 모듈을 통해 Jwt를 생성하고, 검증하는 기능을 쉽게 사용할 수 있다.
일단 모듈을 등록했다면 Jwt를 생성해보도록 하자.
Jwt 생성 서비스
생성 서비스 로직은 아주 간단하다.
왜냐하면...그냥 생성만 하는 샘플이기 때문이다. -_-;;
여기에서 비즈니스 요구사항이 붙기 시작하면 그때부터는 약간씩 무거워진다.
무튼 이번 포스팅은 Jwt 생성에 포커스가 되어 있기에 다른 요건은 무시하고 생성에만 집중한다.
//create.jwt.service.ts
import { Inject } from "@nestjs/common"
import { JwtService } from "@nestjs/jwt"
import {
CreateJwtOutboundPort,
CreateJwtInputDto,
CreateJwtOutputDto,
} from "../../port/out/create.jwt.outbound.port"
export class CreateJwtService implements CreateJwtOutboundPort {
constructor(@Inject(JwtService) private jwtService: JwtService) {}
excute(params: CreateJwtInputDto): CreateJwtOutputDto {
const payload = { user: "bcow" }
return { jwt: this.jwtService.sign(payload) }
}
}여기서 보면 정말 아주 간단하게 Jwt를 생성할 수 있음을 확인할 수 있다.
아마 Part02로 가면 점점 코드가 늘어나게 될 것이다.
Jwt 생성 확인용 컨트롤러
이제는 생성된 jwt를 확인해봐야 하는데 간단하게 컨트롤러를 하나 만들자.
//create.jwt.controller.ts
import { Controller, Get, Inject } from "@nestjs/common"
import { CREATE_JWT_OUTBOUND_PORT } from "../port/out/create.jwt.outbound.port"
import { CreateJwtService } from "../services/jwt/create.jwt.service"
@Controller("auth")
export class CreateJwtController {
constructor(
@Inject(CREATE_JWT_OUTBOUND_PORT)
private readonly createJwtService: CreateJwtService
) {}
@Get("jwt")
makeJwt() {
return this.createJwtService.excute({})
}
}코드가 뭔가 성의없어 보일 수 있지만...
예제 코드다.
나도 다테일하게 짜고 싶지만...
시간 부족으로 인해...
자세하게 짜는 것은 Part02 포스팅에서 다시 다뤄보겠다.
무튼 이렇게 작성하고 구동해보면...
잘 생성되는 것을 확인할 수 있다.
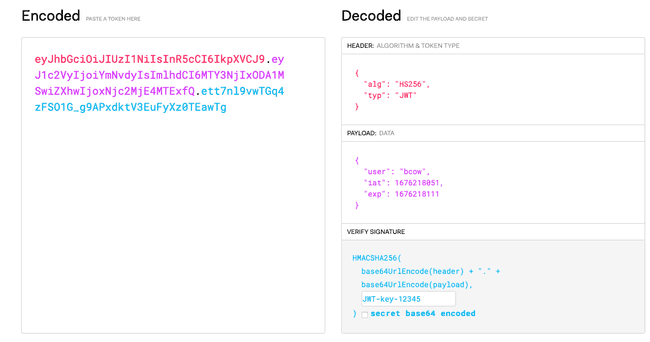
Jwt.io에서도 확인이 가능하다.
만든 jwt를 넣어보면 아래와 같이 유효한 Jwt가 생성되었음을 확인할 수 있다.
정리
이번 Part01에서는 Jwt 생성까지만 다뤄봤다.
다음 포스팅에서는 이제 Passport-Jwt 활용 및 어떤 식으로 사용하는지에 대해 포스팅해볼 예정이다.
사실 이번주에 끝내려 했는데 현재 일정이 너무 타이트 해서 일단 맛보기 용으로 먼저 포스팅했다.
시간이 될 때 얼른 마저 끝내봐야겠다.
참고 사이트는 아래와 같다.
PS
원래 레이어드 아키텍쳐를 쓰려 했지만...
백엔드 프리온보딩에서 배운 Ports and Adapter 아키텍쳐로 한번 짜봐야겠다 싶어서 써봤다.
현재 개발중인 코드에서도 적용 중이긴 한데... 약간 코드가 미흡할 수 있다.
코드는 Github를 참고하시면 된다.
이 부분은 혹시 고수가 있다면 댓글로 알려주시면 감사하겠다.