Nest.Js 프로젝트 만들어보기
이번에는 Nest.Js 프로젝트 시작하는 포스팅을 준비했다.
워낙 기초적인 내용이고, 별로 설명할 것도 없으며 공식 홈페이지에 상세히 나와있지만...
내가 또 프로젝트 셋업할 때 잊을까봐 남겨두는 포스팅이다.
진행은 MacOS에서 했다.
Nest.Js 설치
크게 두 가지 방법이 있다.
하나는 그냥 npm이나 yarn 등으로 cli를 받은 다음 설치하는 법과 Github 클론 방식이 있다.
Npm (Yarn) 설치
Npm이나 Yarn이 설치되어 있다면 너무 간단하다.
프로젝트를 시작할 디렉토리에서 아래의 명령어를 입력해준다.
# 단일 프로젝트 설치 시
> yarn add @nestjs/cli
# 글로벌 사용 시
> yarn global add @nestjs/cli나는 개인적으로 글로벌 설치를 안좋아해서 단일 프로젝트 방식으로 설치했다.
이렇게 하면 프로젝트 디렉토리 내에 node_modules, package.json, yarn.lock 파일과 디렉토리가 생긴다.
여기서 아래와 같이 Next.Js를 설치해주면 된다.
# 단일 프로젝트 설치 시
> yarn nest new [프로젝트 이름]
> yarn nest new NextJsExam
# 글로벌 설치 방법 시
> nest new NestJsExam만약 자신이 특정 디렉토리에서 Nest.Js를 시작하길 원한다면 프로젝트 이름에 특정 디렉토리를 적어주면 된다.
> yarn nest new ./Exam/UserExam01new 명령어를 통해 프로젝트를 생성하면 아래와 같이 진행된다.
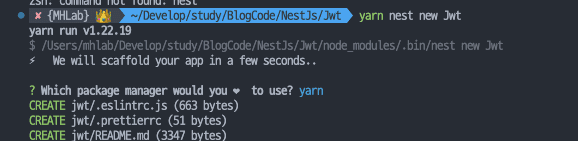
설치되기 앞서 먼저 npm 또는 yarn 그리고 pnpm 중 어느 패키지 메니저를 사용할지 물어본다.
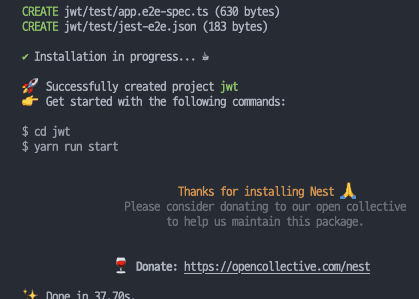
자신이 원하는 것을 정하면 각종 Nest.Js를 구동하기 위한 파일들이 설치된다.
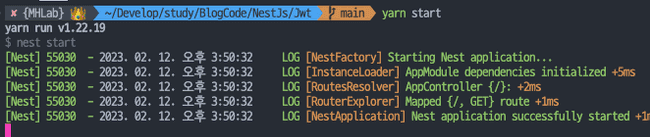
설치가 다 되면 테스트를 해본다.
이렇게 서버가 올라간 것을 확인할 수 있고, 브라우저에서 접근하면 아래와 같이 확인할 수 있다.
만약 Stric모드 활성화를 하려면 --strict옵션을 주면된다.
> yarn nest new NextJsExam --strictGithub clone 설치
git 명령어 중 clone을 통해서 생성하는 법이 있다.
아래의 명령어를 참고하자.
$ git clone https://github.com/nestjs/typescript-starter.git project
$ cd project
$ npm install
$ npm run start저기서 project는 자신의 디렉토리를 지정해주면 된다.
정리
Nest.Js의 경우 Typescript를 기본으로 사용한다.
더 자세한 설명이 필요한 경우 공식 페이지를 참고하자.