블로그용 작은 프로젝트를 만들다가...
이번에 Nest.Js에서 Jwt쓰기 주제로 포스팅을 준비중이다.
근데 처음부터 다시 설치해서 하려니까 몇 가지 막히는 부분이 있었다.
//auth.module.ts
@Module({
imports: [
JwtModule.register({
secret: process.env.JWT_KEY,
signOptions: { expiresIn: '60s' },
}),
],
})이런 코드가 있다.
근데 @Module 안에서 process.env로 설정파일에 접근하려 했다.
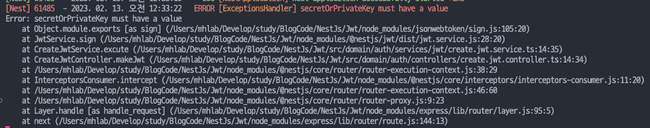
근데 아래와 같이 에러가 발생했다.
이유가 뭘까 잠깐 고민했는데...
기존 프로젝트는 이미 다 되어 있는 것이라서 내가 빼 먹은 설정과 패키지가 있었다.
Next.js에서 Config
이유는 간단했다.
먼저 Config관련 패키지를 빼먹었었다.
먼저 아래의 명령어로 패키지를 설치해준다.
> yarn add @nestjs/config그리고 모듈의 최상단인 app.module을 연다.
아래와 같이 모듈 파일을 수정해준다.
import { Module } from "@nestjs/common"
import { ConfigModule } from "@nestjs/config"
import { AuthModule } from "./domain/auth/auth.module"
@Module({
imports: [ConfigModule.forRoot(), AuthModule],
controllers: [],
providers: [],
})
export class AppModule {}imports 부분에서 저렇게 처리하면 된다.
만약 구동 환경마다 설정파일을 좀 다르게 하고 싶다면 아래와 같이 처리가 가능하다.
ConfigModule.forRoot({
envFilePath: process.env.NODE_ENV === "prod" ? ".production.env" : process.env.NODE_ENV === "stage-dev" ? ".stagedev.env" : ".dev.env",
}),NODE_ENV는 실행 인자에서 전달해주는 것으로 처리했다.
이렇게 하면 각 구동 인자에 따라 설정 파일을 다르게 넣을 수 있다.
그리고 아까 예제를 다시 보면...
약간 코드를 바꿔야 한다.
//auth.module.ts
@Module({
imports: [
JwtModule.registerAsync({
useFactory: async () => ({
secret: process.env.JWT_KEY,
signOptions: { expiresIn: '60s' },
}),
}),
],
})registerAsync 이걸 써줘야 정상적으로 값을 불러올 수 있다.
저 비동기 등록을 쓰는 이유는 아직 config에서 env를 가져와서 등록하기 위함이다.
만약 일반적으로 JwtModule.register를 사용하면 에러가 발생한다.
그래서 비동기 등록을 사용해야 한다.
정리
아주 간단한 문제였는데 덕분에 하나 배웠다.
항상 기존 틀을 이용해서 그대로 진행하니 이런 부분에서 문제가 생기는 것 같다.
틀에서 벗어나 본질을 이해해야 하는데 이 부분이 부족했던 것 같다...
참고 Stackoverflow
공식 Next.js confing 문서