네이버 로그인 포스팅 3부작
Part01 네이버 로그인 구현하기 (Nest.js 코드 구현)
(현재 글) Part02 네이버 로그인 구현하기 (네이버 개발자 센터)
Part03 네이버 로그인 구현하기 (검수 요청 및 거절 그리고 기타 경험)
저번에 이어...
저번 포스팅인 Nest.Js에서 네이버 로그인 구현하기 Part.01에 이어서 작성한다.
혹시 코드쪽을 안하신 분은 저 포스팅을 참고하도록 하자.
네이버 개발자 페이지에서...
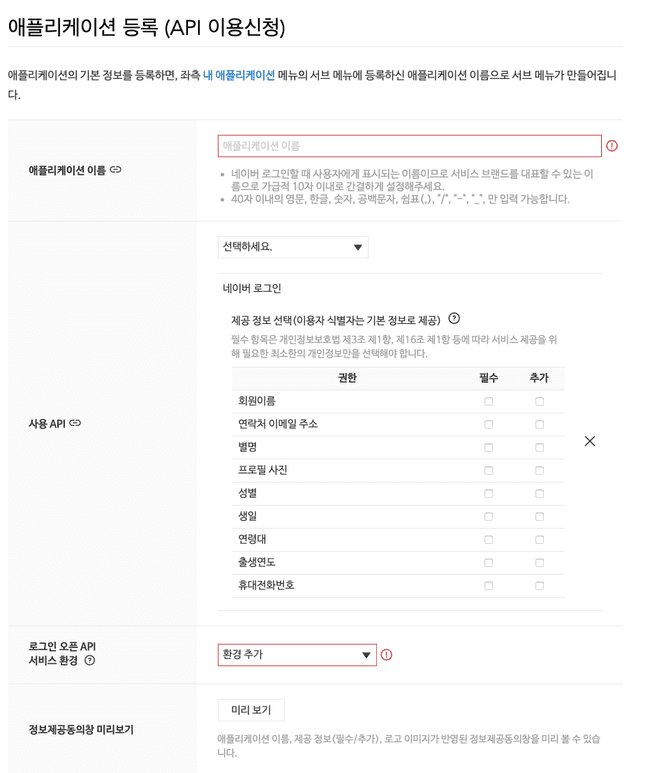
어플리케이션 등록 페이지로 이동한다.
이동하면 일단 로그인 API 신청을 위한 몇 가지 정보를 입력해야 한다.
위 사진에서 나온 정보는 따로 설명이 불 필요한 만큼 알아서 작성하자.
정보를 다 입력하면 이제 내 어플리케이션에 항목이 등록이 된다.
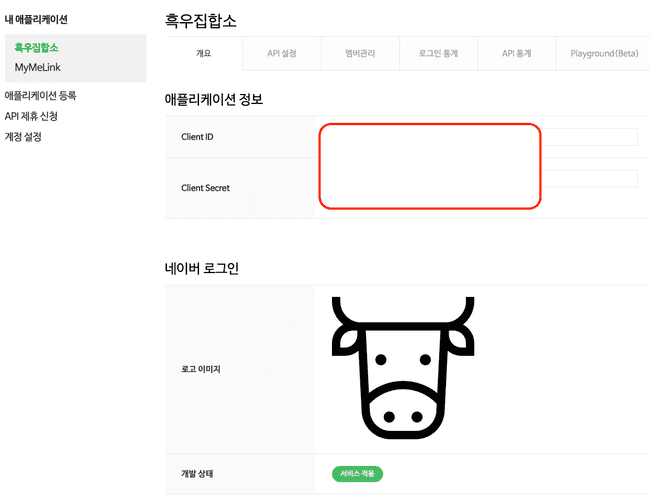
1. 개요 페이지
저기서 ClientID와 Client Secret 항목은 매우 중요하기에 외부로 노출이 안되게, 잘 관리해주자.
그리고 저 값은 Nest.JS 프로젝트 내에서 심어서 사용할 건데 env파일을 사용한다는 가정하에 설명한다.
프로젝트 내에 .env또는 개발환경에 맞는 곳에 다음과 같이 키를 설정해준다.
NAVER_CLIENT_ID = "CLIENT_ID_NAVER"
NAVER_CLIENT_PW = "12345678ABVDEGG"
NAVER_CALLBACK = "http://localhost:9958/account/login/sns/naver/cb"그리고 Part01에서 설명한 것처럼 부모 생성자에게 넘기게끔 설정해준다.
코드 쪽은 Part01 이쪽 항목을 참고하자.
super({
clientID: process.env.NAVER_CLIENT_ID,
clientSecret: process.env.NAVER_CLIENT_PW,
callbackURL: process.env.NAVER_CALLBACK,
passReqToCallback: true,
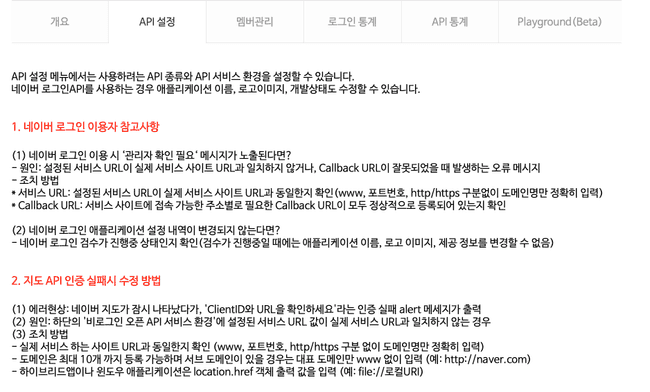
})2. API 설정
저기 안내사항을 한번 읽어본다.
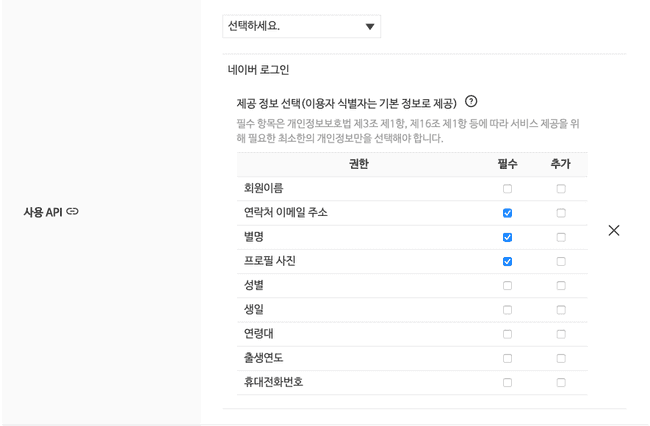
그리고 네이버 로그인 제공 정보 선택 부분을 보자.
여기서 저 정보들은 꼭 필요한 것만 체크해서 쓰자.
어짜피 검수 받을 때 안쓰는데도 받으면 검수가 거절된다.
나중에 검수할 때 문서에 이거를 왜 받아야 하는지 서술해야 하기에,
가급적 진짜 필요한 것들만 등록해서 쓰자.
만약 과도하게 받고 사용 목적이 불분명하면 승인 거부가 될 수 있다.
이와 관련해서는 Part03 제공정보 활용목적 포스팅을 참고하면 알 수 있다.
나도 과도한 정보 보다는 사이트에서 사용할 필수 정보만 필수로 받게끔 만들어뒀다.
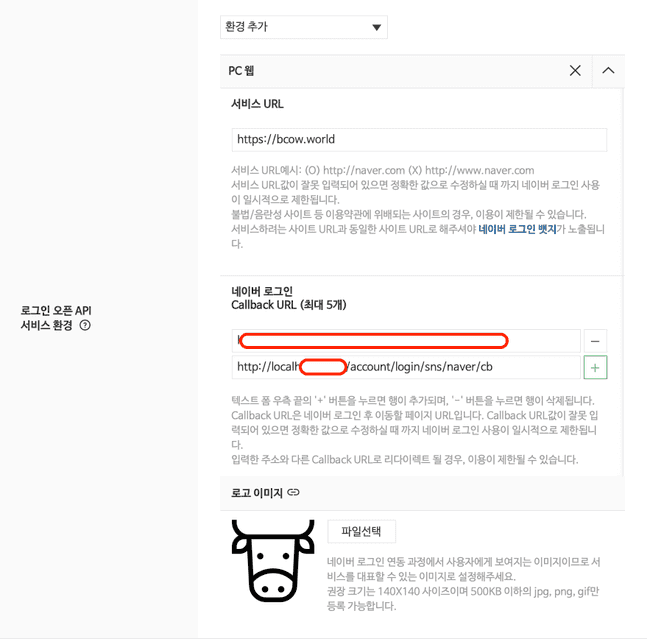
다음은 오픈 API 서비스 환경이다. 참고로 PC 웹 기준이다.
개발환경에서는 도메인이 아직 준비가 안되어 있을테니 localhost를 사용해도 무방하다.
서비스 URL의 경우 도메인이 준비가 되고,
실제 서비스에 올릴 때는 자신의 도메인을 적어준다.
하지만 아직 준비가 안된 경우 http://localhost:9958 이렇게 적어줘도 무방하다.
그리고 Callback URL의 경우 로그인 후 네이버로부터 정보를 받아올 콜백 URL을 적는 부분이다.
이 부분은 Nest.Js에서 네이버 로그인 구현하기 Part.01 포스팅의 컨트롤러에서 적은 값을 참고해서 넣는다.
그 밑은 따로 건들 것은 없다.
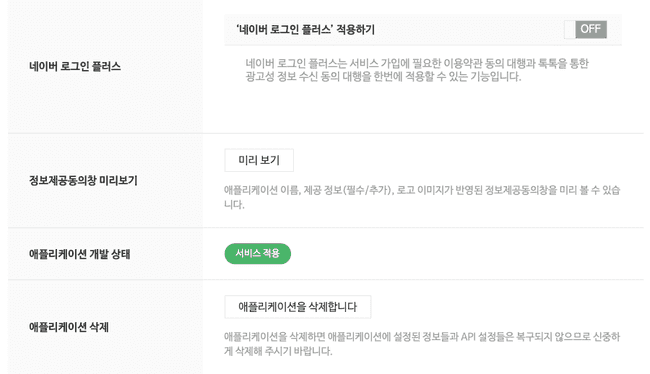
만약 정보제공동의창 확인이 필요하면 미리보기를 통해 확인할 수 있다.
아직 검수 전이면 어플리케이션 개발 상태의 값은 검수 전으로 표시될 것이다.
그리고 네이버 로그인 플러스는 정말 상업용 또는 서비스 규모가 커지거나 전자상거래 쪽으로 갈 경우 유용할 것이다.
하지만...
항상 이야기 하지만 서비스 초기는 정말 빈약하고 작은 서비스로 시작한다.
아무도 관심도 가지지 않고...
그래서 일단은 저런건 고려하지 말고 기능에 집중하자.
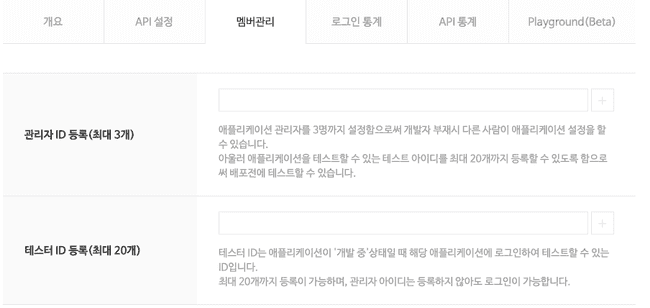
3. 멤버관리
여기는 같이 공동 개발을 할 경우, 그리고 내부 클로즈에서 테스트가 필요한 경우에 등록하는 부분이다.
나는 1인 개발에 로그인 기능은 없이 지인에게 기능을 풀어둬서 이 부분은 따로 등록을 하지 않았었다.
4. 기타
로그인 통계 및 API 통계, Playground는 지금 개발단에서 중요한게 아니라서 일단 넘어간다.
정리
여기까지 하면 이제 개발 환경은 다 갖춰졌다.
개발할 때 스크린샷을 다 찍지 못해서 네아로 로그인 화면은 못보여드렸다.
궁금하신 분은 직접 구현 또는 흑우집합소에서 로그인을 해보자(?)
사실 네아로 구현이 어렵거나 한 것은 없다.
단지 정책적인 부분을 정하고 구현하는 것이 아주 약간 난해할 뿐...
다음 포스팅은 네아로 검수 요청 및 거절된 케이스에 대해서 다뤄볼 예정이다.
네이버 로그인 포스팅 3부작
Part01 네이버 로그인 구현하기 (Nest.js 코드 구현)
(현재 글) Part02 네이버 로그인 구현하기 (네이버 개발자 센터)
Part03 네이버 로그인 구현하기 (검수 요청 및 거절 그리고 기타 경험)