구글 애드센스를 달아보려...
흑우집합소에 애드센스를 달려고 했다.
근데 ads.txt 파일만 넣었는데 뭔가 안되는거 같아서 찾아보니 대부분 Script 추가 방식을 사용했다..
그래서 나도 이 방식도 같이 추가했고, 이를 포스팅으로 남긴다.
How To?
먼저 Google adsense에 가입이 다 되어 있고 준비가 된 것을 가정한다.
메뉴에서 사이트를 선택한다.
그리고 새 사이트 추가를 해준다.
추가할 사이트 주소를 작성해준다.
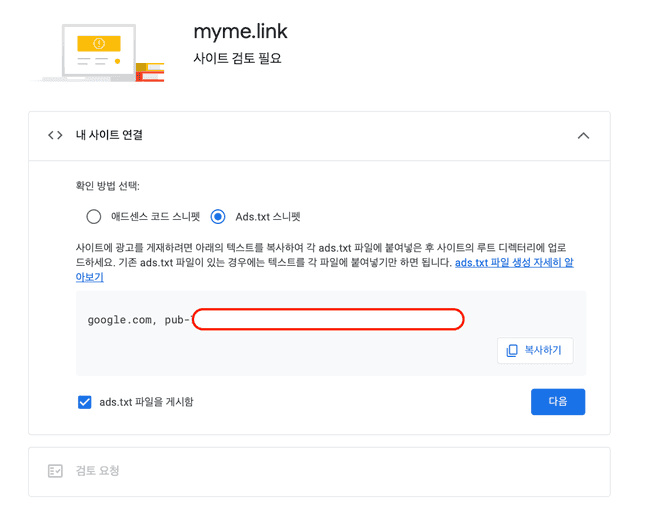
그럼 두 가지 방식으로 검증을 받을 수 있다.
여기서 원하는 방식을 선택하거나, 나처럼 하나가 안되서 다른 방식으로 인증을 해도 된다.
1. Script 인증 방식
스크립트 인증 방식은 별도의 script 태그를 추가해서 인증을 받는 방식이다.
여기서 나온 스크립트는 바닐라js용이고, 비슷하지만 Next.Js에서는 다음과 같이 해준다.
아래의 코드를 Head 태그 내에 넣어야 하는데 보통 _app.tsx에 넣을 것이다.
근데 나는 Head태그 위치가 _document.tsx라서 저 곳에 넣었다.
근데 Google analytics는 _app.tsx에 넣어도 잘 되는거 보면 크게 상관 없지 않을까 싶다.
그 전에 위에 나온 사진에서 client쪽의 쿼리 값인 ca-pub을 난 따로 설정으로 빼줬다.
Next.js에서 설정 파일은 .env 두고 쓰는데,
설정을 클라이언트 쪽에서 쓰기에 앞에 NEXT_PUBLIC접두사를 붙임으로써 접근 가능하게 해줬다.
그래서 아래와 같은 설정을 붙여서 작성하였다.
render() {
return (
<Html lang="ko" data-theme="emerald">
<Head>
<meta
httpEquiv="X-UA-Compatible"
content="IE=edge,chrome=1"
/>
//기타 meta 및 html 코드
<Script
async
src={`https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=${process.env.NEXT_PUBLIC_GOOGLE_ADS_CLIENT_ID}`}
strategy="lazyOnload"
crossOrigin="anonymous"
/>
</Head>
<body>
....
</body>
</Html>
);
}이렇게 해주면 Script 인증 방식은 끝이다.
2. Ads.txt 인증 방식
이건 1. 방식보다 더 쉽다.(?)
저기 스니펫을 복사해준다.
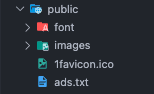
그리고 Next.Js의 폴더 중에 public 디렉토리에 ads.txt라는 파일을 하나 만들어준다.
이렇게 하면 끝이다.
자신의 사이트에서 뒤에 ads.txt 접근이 가능하면 끝이다.
예를 들어 abc.com/ads.txt 했을 때 저 문구가 나오면 된다.
정리
이렇게 만든 다음 배포하면 끝이다.
물론 이렇게만 한다고 구글에 광고를 바로 내어주진 않고 검토를 하고 준다.
그리고 광고가 게재될 영역도 만들어줘야 한다.
근데 이 부분은 일단 광고 승인이 난 뒤에 포스팅 해봐야겠다.