<개발일지> 12월 18일 TIL (HTML Table의 행을 동적으로 처리하기 with jQuery)
주의
이 문건은 과거 Hexo 블로그 (2017-12-25) 에서 이동된 문서입니다.
시간이 지남에 따라 최신 기술과 다를 수 있으니 주의 바랍니다.
HTML에서 Table 요소 처리
이번에 제가 만드는 사내정보시스템을 이번에 저희 회사에도 도입을 하게 되면서, 회사에 특화된 기능을 개발하게 되었습니다.
그런데 이번에 Html의 테이블 요소를 다루게 되면서 생긴 문제점과 해결 방안에 대해서 포스팅을 해보려 합니다.
프로젝트를 진행한 환경은 Spring Boot의 Thymeleaf 템플릿 엔진을 사용하였으며, 코드 전체는 공개가 불가하여, 일부만 공개합니다.
또한 테이블 요소를 처리하기 위하여 jQuery v3.2.1를 사용하였습니다.
어떤 문제점이 있었는가?
구현을 하고 싶은 기능은 다음과 같았습니다.
- 테이블의 행을 동적으로 추가 또는 삭제하기
- 서버로 데이터 전송 시 입력된 테이블의 행 데이터 모두 가져오기
사실 첫 번째 기능은 검색하면 많이 찾아 볼 수 있는 기능이지만, 두 번째 기능은 찾기 어려웠습니다.
그래서 이번 포스팅에서는 저 두 가지를 해결한 방법을 공유하고자 합니다.
Table의 행을 동적으로 처리하기
제가 구현하려는 최종 목적은 Table의 행 요소를 제 마음대로 제어하는게 목표입니다.
행을 동적으로 한 행씩 추가를 하고, 추가된 행을 하나씩 삭제하는 것입니다.
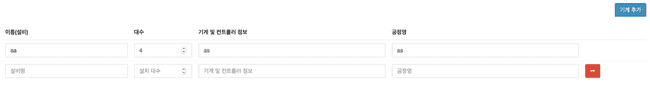
먼저 기본적으로 구현할 화면은 아래와 같습니다.
기계 추가라는 버튼을 터치하면 행이 하나씩 추가가 되고, - 버튼을 터치하면 해당 행을 삭제하는 기능을 가졌습니다.
먼저 테이블을 정의하는 HTML 코드를 보겠습니다.
<table id="factory_table" class="table" style="margin-top: 20px;">
<colgroup>
<col width="20%" />
<col width="10%" />
<col width="30%" />
<col width="30%" />
<col width="10%" />
</colgroup>
<thead>
<tr>
<th>이름(설비)</th>
<th>대수</th>
<th>기계 및 컨트롤러 정보</th>
<th>공정명</th>
<th></th>
</tr>
</thead>
<tbody id="factory_tbody">
<tr>
<td><input type="text" class="form-control" placeholder="설비명" /></td>
<td>
<input
type="number"
class="form-control"
placeholder="설치 대수"
onkeypress="return event.charCode >= 48 && event.charCode <= 57"
/>
</td>
<td>
<input
type="text"
class="form-control"
placeholder="기계 및 컨트롤러 정보"
/>
</td>
<td><input type="text" class="form-control" placeholder="공정명" /></td>
<td></td>
</tr>
</tbody>
</table>설치 대수의 onkeypress 이벤트는 특정 브라우저에서 input의 number타입이 사용이 안될 때를 처리하기 위함입니다.
보통은 number만 적용해도 됩니다.
테이블에 행을 추가하는 방법, 그리고 행을 삭제하는 방법에 대해 알아보도록 하겠습니다.
Table 행 추가하기
테이블을 추가하는 버튼을 하나 만들고 행을 추가하는 함수를 만들었다는 가정 하에 추가하는 기능에 대해 집중하여 설명하도록 하겠습니다.
var rowItem = "<tr>"
rowItem +=
"<td> <input type='text' class='form-control' placeholder='설비명'> </td>"
rowItem +=
"<td> <input type='number' class='form-control' placeholder='설치 대수' onkeypress='return event.charCode >= 48 && event.charCode <= 57'> </td>"
rowItem +=
"<td> <input type='email' class='form-control' placeholder='기계 및 컨트롤러 정보'> </td>"
rowItem +=
"<td> <input type='text' class='form-control' placeholder='공정명'> </td>"
rowItem +=
"<td> <button type='button' class='btn btn-danger'> <i class='fa fa-minus'></i> </button> </td>"
rowItem += "</tr>"
$("#factory_table").append(rowItem)사실 추가하는 기능은 어렵지 않습니다.
아이템을 추가할 행을 하나 만들어주고, 기존의 행과 동일한 양식으로 만들어 줍니다.
그리고 마지막 jQuery에서 html 테이블의 요소에 append를 이용하여 행을 추가해 줍니다.
Table 행 삭제하기
테이블을 삭제하는 방법도 어렵지 않습니다.
$("#factory_table").on("click", "button", function () {
$(this).closest("tr").remove()
})jQuery를 활용하여 동적으로 추가한 행에서 삭제 버튼을 호출하게 되면 어렵지 않습니다.
입력된 Table 행 데이터 가져오기
아래의 코드를 보면서 설명하겠습니다.
$("#factory_tbody tr").each(function () {
var cellItem = $(this).find(":input")
var itemObj = new Object()
itemObj.title = cellItem.eq(0).val()
itemObj.count = cellItem.eq(1).val()
itemObj.info = cellItem.eq(2).val()
itemObj.name = cellItem.eq(3).val()
})먼저 jQuery 선택자로 해당 테이블, 그리고 각 행을 배열로 가져오고 순차로 조회합니다.
var cellItem = $(this).find(":input")
행에서는 현재 조회한 행에서 input을 찾아서 가져옵니다.
예제에서는 input은 총 4개를 가지고 있습니다.
따라서 위 예제에서 처럼 각 요소에 접근을 할 때는 아래와 같이 접근합니다.
cellItem.eq(인덱스).val()
여기서 인덱스는 input이 저장된 갯수를 의미합니다.
정리
위에서 소개한 세 가지의 기능을 활용한다면, Html 테이블의 행을 동적으로 생성 또는 삭제,
그리고 기본 행과 더불어 동적 생성된 행의 입력된 데이터를 가져와서 알아보는 방법에 대해서 알아보았습니다.
행 데이터를 가져오는 기능을 활용한다면, 서버로 데이터를 보내기 전 데이터 검증을 하는 로직도 응용하여 만들어 볼 수 있습니다.
포스팅을 읽어주셔서 감사합니다.