배포를 하고 나서...
새벽 2시쯔음 흑우집합소 1.0.2 버전 배포를 했다.
백엔드쪽과 프론트엔드쪽 배포를 끝내고 나서 잘 되나 확인을 해봤다.
근데...
이상한 문제가 발생했다.
프론트엔드 쪽은 TailWindCSS를 사용하고, 거기에 Daisy ui를 사용하고 있다.
근데 이 Daisy UI쪽에서 발생한 문제인 것 같았다.
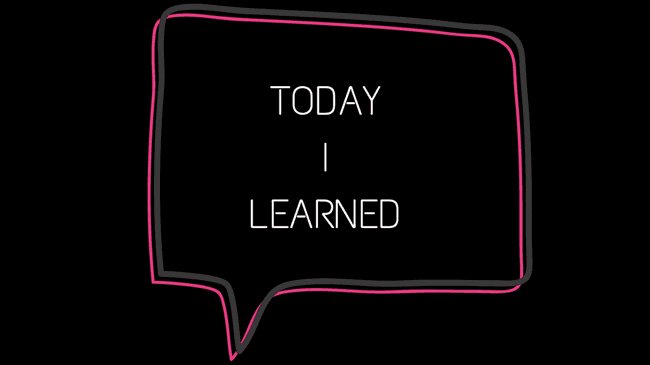
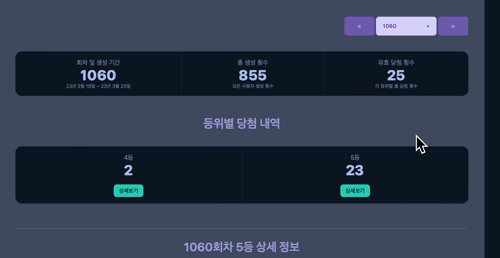
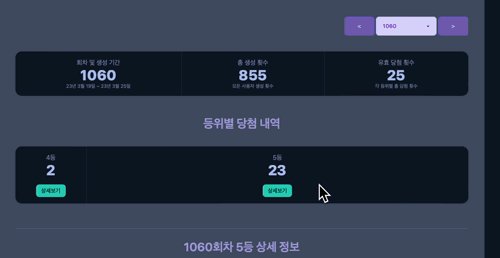
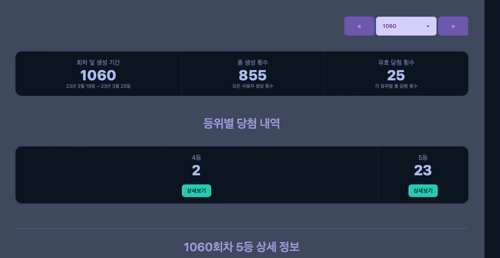
문제는 아래와 같다.

Github의 Issue 부분을 확인해봤으나, 나와 같은 문제를 일으키는 사람은 없었다.
이는 라이브러리 문제가 아닌 내가 뭔가 잘못 코드를 작성한 문제라는 방향으로 귀결된다.
분명 개발버전에서는 잘 되었던거 같은데...
근데 생객해보니...
개발은 크롬에서 진행했고, 운영 테스트는 사파리에서 진행했다.
혹시나 하는 마음에 크롬에서 직접 봐보니 역시 크롬은 문제가 없었다.
도데체 무슨 문제일까?
뭐 뻔한 이야기겠지만 브라우저 엔진 문제일 것으로 추측했다.
브라우저마다 자바스크립트를 해석하는 방법이 약간 차이가 있기 때문에 저런 버그가 생기는게 아닐까 싶다.
먼저 저쪽 코드는 아래과 같이 되어 있다.
<div className="stats stats-vertical mt-10 mb-10 w-full shadow c_mobile:w-11/12 c_l_pc:stats-horizontal">
... //대략 stat 코드 들어감
</div>이 부분에서 의심이 되는 것은 넓이와 관련된 부분을 의심했다.
그래서 저 코드에서 w-full이것을 빼줬더니 넓이가 줄어들고 저 현상은 없어졌다.
다만 UX 관점에서 위와 통일성이 깨져서 이 부분은 어떻게 해야 할지 고민이 되었다.
일단 사파리 브라우저 외에는 잘 되는거 같아서 사파리에서만 저렇게 구현하고,
그 외에 브라우저는 기존대로 w-full을 적용하기로 했다.
How to?
먼저 window 객체 안에 userAgent를 통해서 사파리 브라우저인지 아닌지를 확인할 필요가 있었다.
그리고 상태값을 하나 주고 사파리 브라우저인지 아닌지를 체크하는 로직을 추가했다.
const [isSafari, setIsSafari] = useState(false)
useEffect(() => {
const userAgent = window.navigator.userAgent
const isSafari =
userAgent.indexOf("Safari") !== -1 && userAgent.indexOf("Chrome") === -1
setIsSafari(isSafari)
}, [])이렇게 해서 isSafari 값을 통해 브라우저 확인할 수 있도록 했다.
그리고 기존의 div 태그의 className을 아래와 같이 수정했다.
<div
className={
"stats stats-vertical mt-10 mb-10 shadow c_mobile:w-11/12 c_l_pc:stats-horizontal " +
(isSafari ? "flex" : "w-full")
}
></div>사파리 브라우저의 경우 flex를 주고 그 외에는 w-full을 줬다.
flex를 사용할 경우 각 자식 요소를 수평으로 배치할 수 있음을 이용했다.
이렇게 구현했더니 사파리 브라우저에서도 잘 동작했다.
정리
개발을 하다 보니 프론트엔드 쪽은 신경 쓸 부분이 참 많은 것 같다.
Chat GPT에게 이 문제를 물어봤으나 역시 원론적인 답변만 줬다.(영문 & 국문 질문)
당연한 것이 이런 경험적인 부분이나, 동작원리같은 부분은 아직 GPT가 답변하기엔 어려운 부분이 아닐까 싶다.
물론 추후 이런 부분도 학습을 하면 나아지겠지만 아직은 무리인 것 같다.