간만에 깃허브를 꾸며 보려고...
최근 직장도 다시 구해볼까 해서 포트폴리오랑 이력서를 아주 조금씩 손보고 있다.
이게 사람이 혼자 일하다보면 뭐랄까... 진전이 없다고 해야하나?
무튼 그래서 돈보다 워라벨 좋은 곳을 찾아보려고 준비중이다.
솔까 우리나라 탑티어 IT회사는 가면 좋은데 개인 시간 내기가 정말 어렵다.
퇴근하고(일단 퇴근이 되나?) 뭐 좀 하려 하면 새벽이 된다.
게다가 기술에 대한 무한 학습도 해야 하고...
또한 급여도 연 79천 그 이상을 줘도 그만큼 일을 키시고,)
세금으로 엄청 가져간다. (With 4대보험 : 퍼가요
그럴바에야 차라리 퇴근하고 부동산이나 주식 공부를 해서 급여 외 소득을 키우는게 나은 것 같다.
특히 지금 글을 쓰는 23년 6월 기준 지방 제외 일부 서울 지역과 경기도 지역은 부동산이 다시 꿈틀하고 있다.
급여소득으로는 내가 살 주택이나 미래를 보장할 수 없다고 생각하는 1인이다.
그래서 난 차라리 급여는 좀 낮아도 워라벨이 좋은 곳을 찾아서,
개발 외 다른 지식을 공부하는게 더 나은것 같다고 생각한다.
정말 잘 생각해볼 문제다.
급여 연 1억 받아봤자 개발자로 그거 유지하려면 퇴근이 없거나,
근속년수가 5년을 못넘길거다.
이제 개발자도 개발만 공부하면 소위 40대 이후에 많이 힘든 삶을 살것 같다.
전문직이나 특수 직군처럼 급여 하방이 높은것도 아니고,
옛말처럼 굵지 않지만 얇고 아주 조금 길게 가는 직업군인 것 같다.
뭔가 메리트가 엄청 높은 직업군은 아닌듯 싶다.
내가 삼전 퇴사하고 스타텁 구르고 하다가 개발을 내려놓고,
다른 것을 해보면서 배운 귀중한 경험이다.
부디 나중에 본인 미래를 생각해서 개발에만 올인하는 무서운 과오를 저지르지 않길 바라는 마음이다.
요 몇일전 개발자하면 좀 잘 살수 있을까요? 라는 이상한 이야기를 들어서 그런듯...
(결론은 개발자로는 잘 살수 없다....물론 상대적이지만....)
사설이 길었다.
뭐부터 해야 할까?
일단 다들 Github는 있을거고...
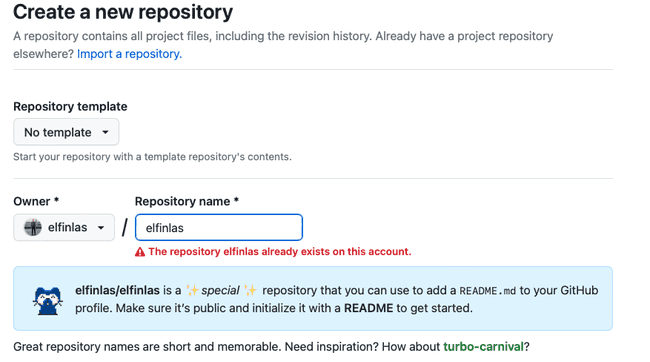
먼저 리포지토리를 하나 파야 한다.
근데 리포지토리명을 다른 이름 말고 본인 이름과 같이 쓴다.
아래 사진을 참고하자.
하단의 파란 박스에 나온 것처럼 특수 리포지토리라 하는데 ReadMe.md 파일로 꾸미는거다.
나는 이미 만들어서 존재한다 뜨는데 없는 분은 생성할 수 있을 것이다.
만들고 나면 바로 웹상에서 ReadMe.md파일을 수정하고 반영할 수 있다.
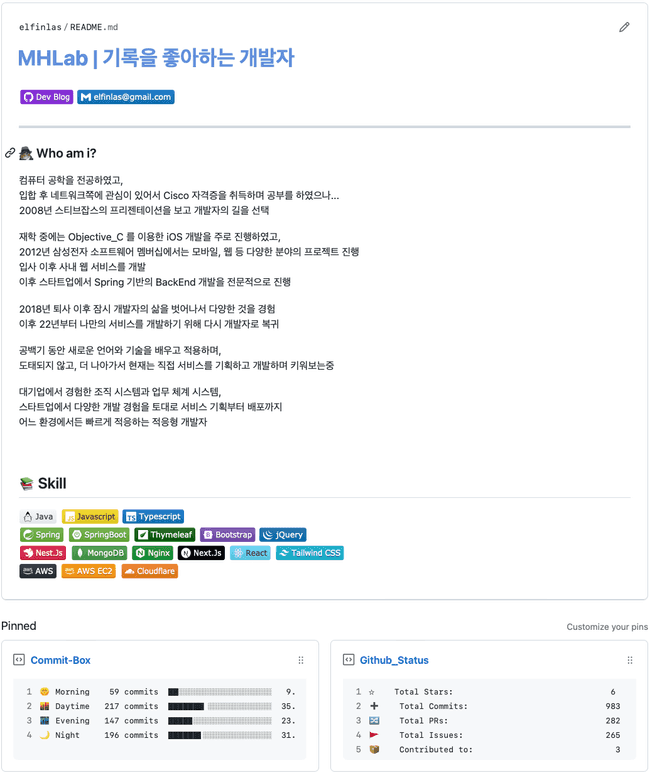
나는 아래와 같이 만들었다.
뭐 복잡하게 만들면 오히려 마이너스인거 같아서 간단하게 만들었다.
최대한 간단하게 쓰려 했는데...
나를 소개하는 부분을 좀 줄여야 할듯 싶다.
일단 만들기전에 다른 사람들거도 좀 보고 어떤 식으로 배치할지,
어떤 컨텐츠를 넣을지 잘 생각해보고 만들어보자.
나는 우선 상단에 타이틀을 넣고, 개발 블로그와 이메일을 넣었다.
여기엔 포트폴리오 링크도 넣을 예정이다.
그리고 이 리포지토리의 주인이 뭐하는 사람인지 간략하게 적는게 좋을 것 같다.
이렇게 적고 스킬에는 너무 과하게 적지 않았다.
내가 경험한 것들 위주로... 그리고 너무 기본적인 것은 뺐다.
HTML5, CSS, SQL 이런거는 글쎄...
내가 약 5년차인데 이 년차에서 저런건 마이너스인듯 하다.
최대한 간단하고 심플하게... 어떤 기술을 주로 쓰는지만 넣으면 좋을 것 같다.
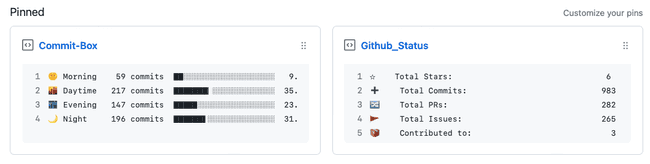
그리고 핀 리포지토리는 저렇게도 쓸 수 있는데 아래부터 적용법을 알아보자.
타이틀
저건 만들어주는 깃허브가 있다.
capsule-render 리포지토리를 참고하자.
저 리포지토리의 ReadMe를 참고하면 적용하기 쉬울 것이다.
근데 저기서 waving타입은 깨지는것 같아서 안썼다.
이런 느낌?
이거 말고도 몇 가지 깨지는 것이 있어서 그냥 심플하게 사용하는게 좋을 듯 싶다.
라벨 (상단 링크 형태)
상단에도 쓰이고 기술 내역에서도 쓰이는 라벨이다.
이건 shields.io를 사용하였다.
들어가면 뭔가 클래시컬하고 뭐지? 싶은데 간단하다.
https://img.shields.io/badge/<LABEL>-<MESSAGE>-<COLOR>기본은 이런 형태로 시작한다.
마크다운이라 해도 기본적인 HTML 코드는 일부 사용이 가능하다.
그래서 img 태그로 감싸서 쓸 수 있다.
하지만 저것처럼 클릭하면 페이지 이동을 하려면,
그냥 마크다운 쓰는게 편해서 난 아래와 같이 적용했다.
[](https://elfinlas.github.io/)
[](mailto:elfinlas@gmail.com)이렇게 하면 클릭해서 페이지 이동을 하는 a태그랑 비슷한 효과를 낼 수 있다.
단 새탭이나 새창은 안된다.
라벨 (기술쪽)
여긴 페이지 이동이 필요 없고 라인 하나씩 하는게 필요해서 html 태그를 써서 처리했다.
<div>
<img
src="https://img.shields.io/badge/Java-FFFFFF?style=for-the-square&logo=openjdk&logoColor=black"
/>
<img
src="https://img.shields.io/badge/Javascript-F7DF1E?style=for-the-square&logo=javascript&logoColor=white"
/>
<img
src="https://img.shields.io/badge/Typescript-blue?style=for-the-square&logo=typescript&logoColor=white"
/>
</div>여기서 좀 더 다뤄보면...
이 이미지 형태는 url 전달인자로 라벨-메세지-컬러 순으로 입력받는다.
그 외의 설정은 쿼리 형태로 받는다.
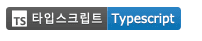
이 사진을 좀 참고하면...
한글로 된 부분이 라벨영역, 영문이 메세지, 그리고 색상이 적용된 모습이다.
라벨 영역의 색깔은 못바꾸고, 메세지 영역만 바꿀 수 있다.
그리고 라벨은 생략이 가능하다.
생략을 해서 쓰는게 좋을 듯 싶다.
색상의 경우 영문으로 써도 되지만 16진수 값을 넣어도 된다.
넣을 때는 #은 빼고 넣는다.
#FFFFFF => FFFFFF그리고 뒤에 파라메터는 shields.io 내역을 참고하자.
근데 주로 쓰는건 몇 안되는 듯 싶다.
아래는 몇개 주로 다루는 쿼리를 설명한다.
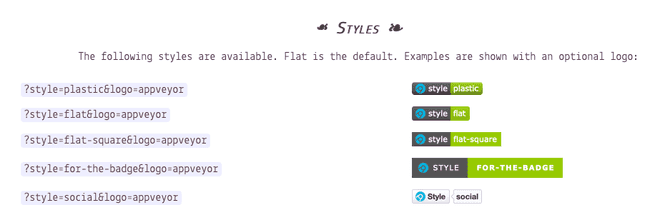
style
이건 라벨의 크키를 정한다.
위 공식 페이지의 내용을 참고하면 바로 이해가 될거디.
근데 for-the-badge이거는 글자가 무조건 대문자로 고정이 된다.
참고하자.
logo
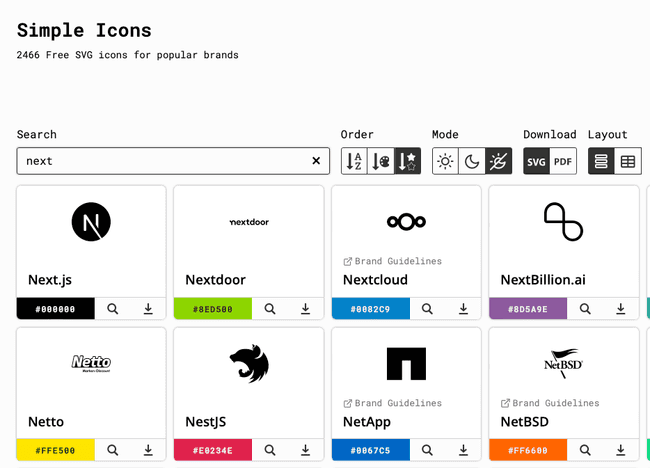
저 로고는 다른건 안되고 simpleicons 만 사용이 가능하다.
어지간한건 다 있다.
저기 검색창에 키워드 치면 해당 연관 아이콘을 띄워준다.
https://img.shields.io/badge/Java-FFFFFF?style=for-the-square&logo=openjdk&logoColor=black저기 쿼리의 logo에 심플 아이콘에서 제공하는 이름을 넣으면 된다.
근데 여기서 주의할 것은 이름이 영문 옆을 선택해야 한다.
이거는 복사가 안된다.
아래처럼 영문 이름 옆을 선택해야 한다.
그리고 색상은 logoColor보단 라벨 style에 입히는게 잘 나온다.
여담으로 자바는 안나온다.
이유는 알다시피 오라클 변호사에서 뭐라 해서 그런 것 같다.
심플아이콘 깃허브 issue-8194에 따르면 자바가 안보인다 했는데 issue-7378를 참고하라 한다.
그래서 사용할 사람은 OpenJDK로 검색해서 쓰면 된다.
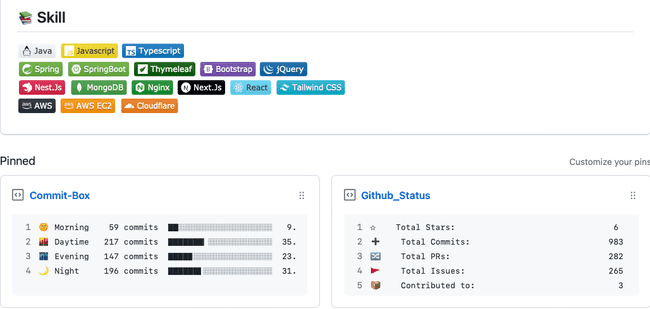
Pinned
여기는 리포지토리 고정인데 아래처럼 사용할 수도 있다.
뭐 본인이 개쩌는 오픈소스 만들거나, 유명한 오픈소스 컨트리뷰터라면 그거 넣는게 좋겠지만...
나는 개쩌는거 없다 -_-;;
그래서 그냥 위처럼 대충 열심히는 하는구나 느낌을 주려 넣었다.
근데 나는....
오픈된 리포지토리는 예제용이고, 보통 내가 작업하는건 프라이빗을 많이 쓴다.
그래서 제대로 적용되는지는 모르겠지만...
없는것 보다는 나을듯 싶다.
일단 두 개인데 하나는 언제 커밋 많이 하냐랑 하나는 깃헙 상태 요약이다.
아래부터 하나씩 만들어가는 것을 공유해본다.
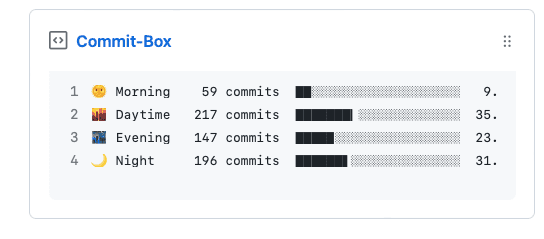
productive-box
productive-box 이거는 아래와 같이 커밋을 언제 하는지 정보를 제공한다.
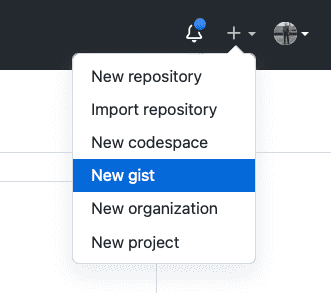
이걸 띄울려면 gist가 필요하다. 만드려면 리포지 만드는거 아래에 있다.
gist 생성
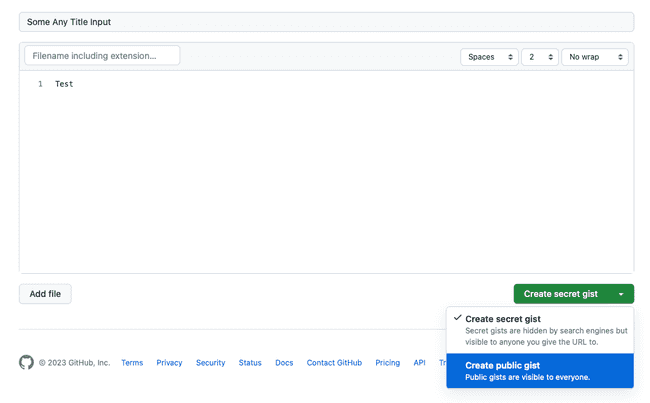
클릭하면 gist를 만들 수 있다.
여기선 저기 Gist Description에 대충 이름 짓는다.
그리고 내용도 아무 글자 하나 입력해준다.
어짜피 다시 봇이 만들어주고, 재작성되서 정성스래 쓸 필요가 없다.
중요한 것은 **공개(public)**으로 만들어야 한다.
위 사진처럼 Create public gist로 만들어준다.
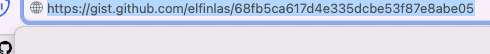
만들고나면 저 주소의 아이디 뒤의 값을 잘 복사해둔다.
그리고 토큰을 하나 생성해줘야 한다.
token 생성
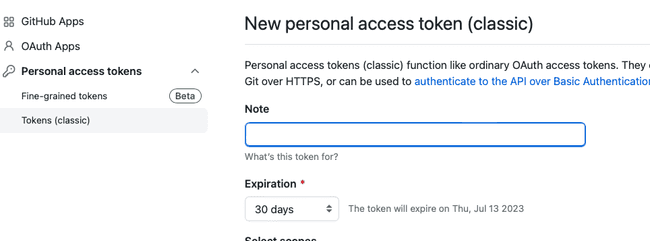
github token을 하나 만들어야 한다.
권한이 필요해서 토큰으로 권한을 주는거다.
이름은 맘에 드는걸로 주고, 만료기간은 원하는 만큼?
난 근데 재생성해주고 하는게 귀찮아질 것 같아서 무제한으로 했다.
참고로 Fine-Grained Token을 쓸 수 있지만 이건 무한이 없다.
어짜피 키도 노출될 일도 없고 해서 그냥 토큰으로 무제한 했다.
권한은 repo이거랑 gist 두개를 줬다.
이렇게 하고 토큰이 생성하면 이것도 잘 복사해두자.
여기 포스팅 기준 두 번쓰고, 암호는 이 페이지를 벗어나면 알 수 없게 된다.
리포지토리 Fork 및 설정
productive-box 여기가서 Fork를 뜬다.
그리고 포크된 레포지토리에서 Action탭을 선택해서 활성화해준다.
처음하면 옆에 flow인가 뭐도 활성화 해줘야 한다.
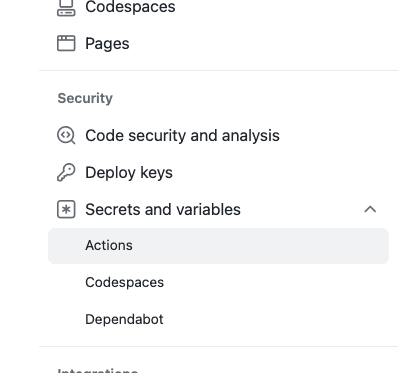
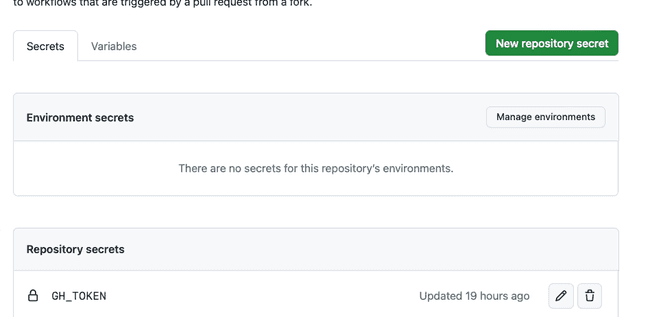
그리고 Settings 탭에 가서 Security내의 Secrets and variables항목의 Actions를 선택한다.
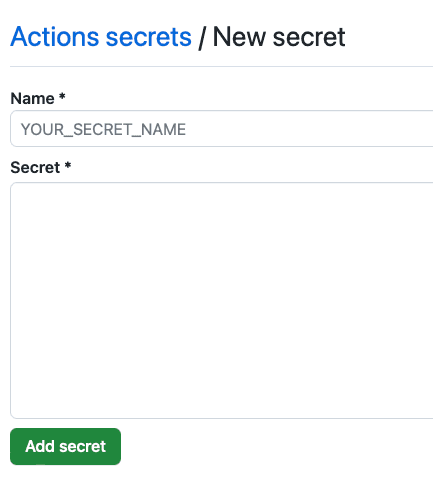
상단의 New repository secret을 선택해준다.
이름은 꼭 맞춰서 GH_TOKEN이라는 값을 주고, 비밀값에는 아까 만든 토큰을 넣고 추가해준다.
그리고 이제 code탭으로 가서 .github/workflows항목의 schedule.yml파일을 수정한다.
웹에서도 수정이 가능하다.
name: Update gist
on:
repository_dispatch:
types: [build-event]
schedule:
- cron: "0 0 * * *"
jobs:
update-gist:
runs-on: ubuntu-latest
steps:
- name: Update gist
uses: elfinlas/productive-box@master
env:
GH_TOKEN: ${{ secrets.GH_TOKEN }}
GIST_ID: 68fb5ca617d4e335dcbe53f87e8abe05
TIMEZONE: Asia/Seoul다른거 건들지말고, GIST_ID는 아까 만든 Gist 값을 입력하고, 타임라인은 서울로 맞추고 끝이다.
마지막으로 Github 메인으로 가서 Customize Your pins를 누르면 선택할 수 있는데 아까 만든 gist를 선택하면 된다.
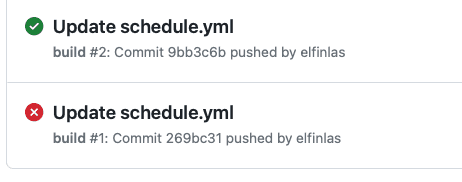
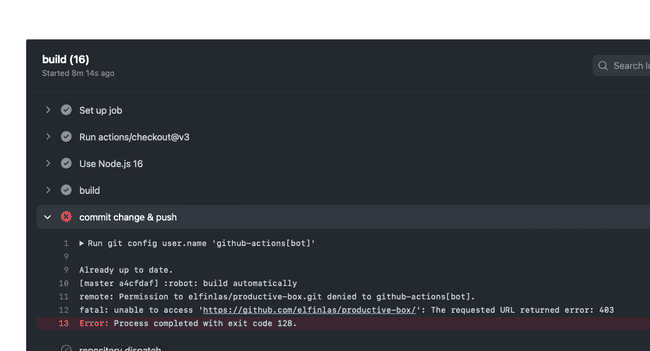
근데 동작이 안되고, 포크 뜬 리포의 액션 탭에서 아래와 같은 에러가 날 수 있다.
이 경우 권한이 부여가 안된 것이다. 아래 에러코드를 보면 403이다.
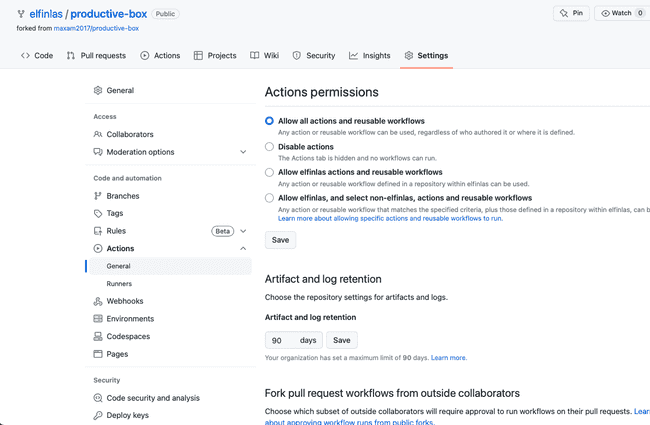
이 경우 리포지토리의 Settings탭의 Code and automation의 Actions 항목의 General을 들어간다.
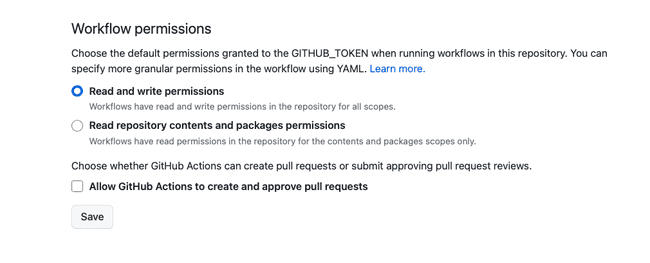
좀 아래로 내려가면 아래와 같은 항목이 있다.
여기서 권한이 기존에는 **Read repository...**로 되어있을텐데, 위의 Read and write로 변경하고 저장한다.
그리고 schedule.yml을 수정하던 하면 다시 액션이 정상적으로 수행될 것이다.
github-stats-box
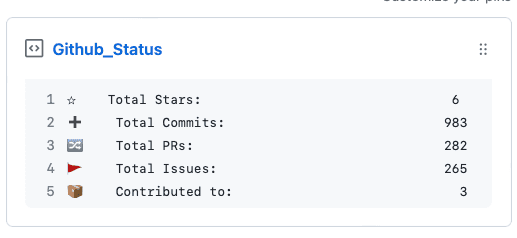
github-stats-box 는 자신의 깃헙 스테이터스를 표현한다.
얘는 위에 productive-box박스랑 똑같다.
단지 설정파일이 run.yml이다.
그리고 얘도 설정 다른거 건들거 없고 Gist값만 넣으면 된다.
이건 두 가지 옵션이 더 있다.
ALL_COMMITS
이건 true 값일 경우 자신의 전체 커밋을 카운트하고, false일 경우 작년 커밋만 카운트한다.
K_FORMAT
true면 1.5k와 같이 숫자를 "k"값 붙여서 노출한다.
이거 외에는 아까랑 같아서...
정리
이거 하다보니 꾸미는 재미가 있다.
약간 미니룸 꾸미는 느낌?
몇 가지 유용한 링크도 있는데 아래를 참고하자.
가장 많이 사용하는 언어 github
백준 티어 넣기
방문자수
깃허브 스타
gist pin 추천