앱을 만들기 전 폰에서 돌려보고 싶었다.
흑우집합소의 모바일 버전을 슬슬 준비하면서, 플러터를 공부했다.
뭐 일일히 다 본건 아니고, 유튜브랑 노마드코더에서 학습을 했다.
일단 빠르게 결과물을 내는게 중요해서 먼저 예제를 몇 가지 만들어보고 바로 개발해보려 했다.
그래서 노마드코더의 예제를 다 만들고 나서 이걸 폰으로 올려보고 싶었다.
난 아이폰과 안드로이드폰 둘 다 있어서 둘다 올려보려 했지만,
아이폰의 경우 몇 가지 설정하고 하는게 있어서 다음 포스팅에 정리해서 올려보기로 하고...
이번 포스팅에서는 안드로이드 폰에 올려보는걸 목표로 해본다.
일단 flutter doctoc에서 모든 이슈가 없는 상태에서 시작한다.
그리고 결과물은 **abb(Android App Bundle)**라는 앱 번들과 APK로 만들 수 있는데,
이번에는 둘 다 만들어볼 예정이다.
사실 abb는 처음봤는데...
예전 안드로이드 개발할 때는 APK만 있었는데 이상한게 나왔다...
일단 먼저 서명키를 만드는 것부터 시작한다.
서명키 준비
서명키는 앱의 서명을 해주는 키다.
이거로 자신이 개발한 앱임을 증명하는데, 자세한 것은 구글 공식 문서-앱서명을 참고하자.
콘솔로 할 수 있고, 안드로이드 스튜디오를 통해서 할 수도 있다.
뭐 당연한 이야기겠지만, 이 키를 소실하면 더 이상 스토어에서 업데이트도 못한다.
잘 관리하자.
콘솔
난 맥을 써서 맥을 기준으로 작성했다.
keytool -genkey -v -keystore ~/my_key.jks -keyalg RSA -keysize 2048 -validity 9125 -alias dev_my_key옵션은 아래와 같다.
- genkey
- 키를 생성하는 것
- keystore
- 키 저장 파일명 (확장자는 jks)
- keyalg
- 키 생성 알고리즘
- keysize
- 키 사이즈 (1024, 2048 등)
- validity
- 인증서의 유효기간 (단위는 일(Day) 기준)
- alias
- 키의 별칭을 지정
이렇게 알맞게 옵션을 정하면 서명키를 만들 수 있다.
안드로이드 스튜디오
이번엔 안드로이스 스튜디오에서 만드는 법을 알아본다.
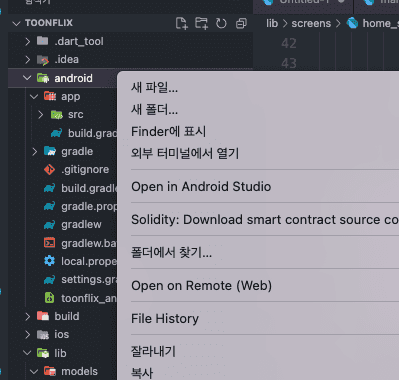
난 VScode를 통해서 플러터를 개발하는데, 안드로이드 스튜디오에서 프로젝트를 열어준다.
VSCode를 쓸 경우 위 사진처럼 Open in Android Studio를 사용한다.
그럼 안드로이드 스튜디오가 해당 폴더를 기반으로 열린다.
처음 오픈해서 그런지 gradle 빌드가 오래 걸린다.
한창 자바 스프링 개발할 때가 생각났다. ㅎㅎ
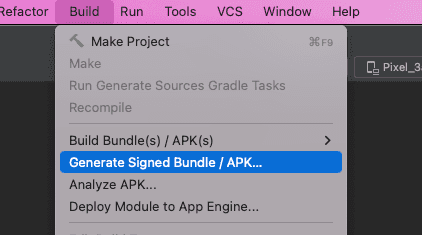
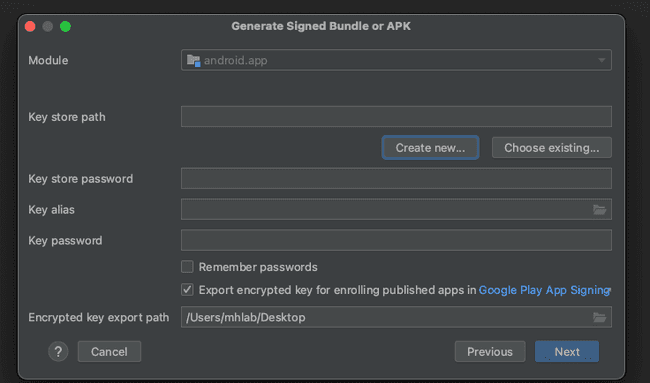
상단 메뉴의 Build에서 Generate Signed Bundle/ APK를 선택한다.
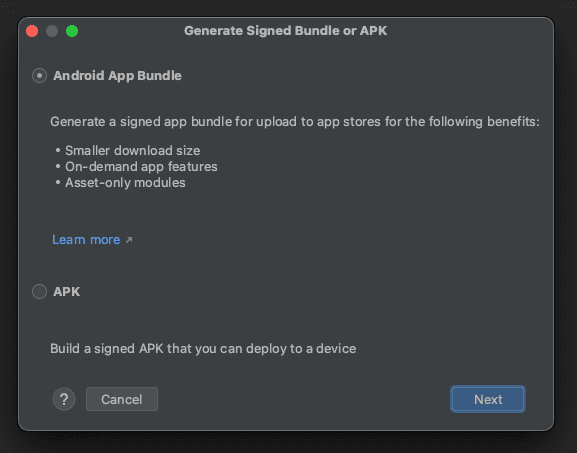
창이 하나 뜨는데 먼저 abb를 만들어본다.
물론 아래 APK를 선택해도 무방하다.
키가 있는 사람이면 그냥 아래대로 내용을 채우면 된다.
- key store path
- 키 스토어의 경로를 입력한다.
- 콘솔의 keystore옵션과 같다.
- key store password
- 키의 암호를 입력한다.
- key alias
- 키의 별칭을 의미한다.
- key password
- 별칭의 암호를 입력한다.
위 내용을 작성 후 Encrypted key export path 경로에 키 파일이 내보내진다.
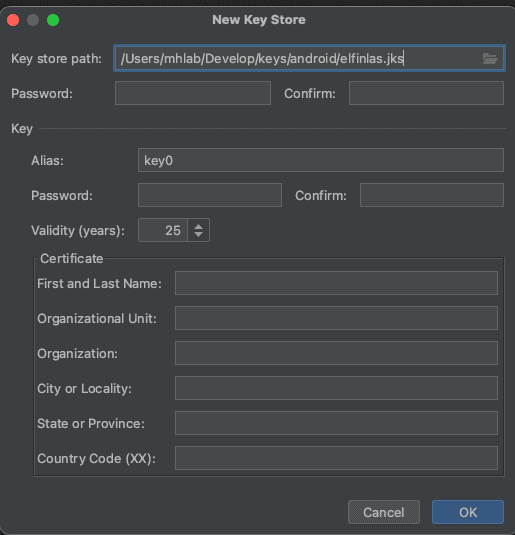
만약 키가 없다면 key store path에서 **Create new...**버튼을 선택한다.
아래와 같은 항목이 뜨는데 적당히 입력해주자.
몇 가지 참고사항을 적자면...
- key의 validity는 25년동안 키의 유효성을 나타낸다.
- Certificate는 키의 인증 정보를 나타낸다.
- 따라서 개발용이면 생략해도 좋지만, 배포키라면 정보를 입력하는게 좋다.
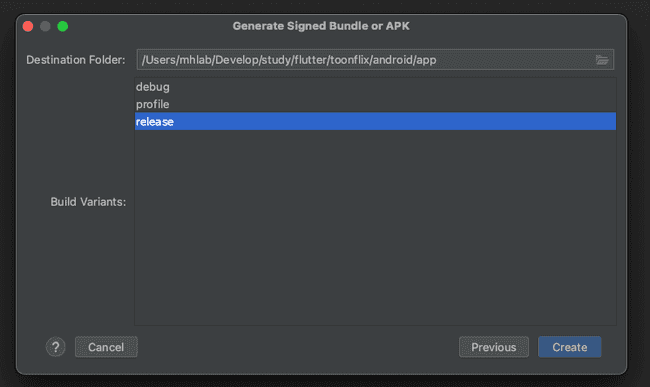
aab 생성
이렇게 입력하고 next를 누른 경우 Build 결과물을 선택하는게 나오는데 난 release를 선택했다.
그리고 기다리면 서명이 다 되고 결과가 출력된다.

그럼 android/app/release경로를 확인하면 app-release.aab 파일이 생성된다.
APK 생성
아마 aab를 폰으로 설치하려면 까다로운 과정이 필요하다.
bundletool 이란걸 통해서 apk를 만들고 해야 하는데,
이 과정은 이번 포스팅에서 다루지 않는다.
대신 Flutter를 통해서 apk를 생성해보도록 하겠다.
키 파일 준비
위에서 만든 키 파일을 준비한다.
나 같은 경우 편의를 위해서 안드로이드 디렉토리 밑에 넣어뒀다.
Flutter 디렉토리를 보면 안드, ios 등 디렉토리가 나눠져있다.

저기 디렉토리 안에 app이란 곳에 생성한 키 파일인 key.jks를 넣어뒀다.

키 정보 파일 추가
키 정보를 담는 property 파일을 하나 만들어준다.
경로는 적당한 곳에?
난 app 디렉토리 밑에 만들었다.
파일명은 임의로 해도 되지만 이번 포스팅에서는 key.properties로 정해줬다.
안에는 다음과 같이 자신이 작성한 정보를 입력해준다.
storePassword=[Key Store 암호]
keyPassword=[Alise 암호]
keyAlias=[Alise 이름]
storeFile=[키 파일 위치]build.gradle 수정
저 파일은 참고로 app디렉토리 밑에 있는 파일을 의미한다.
android 디렉토리 내에 있는 파일이 아니다.
먼저 프로퍼티를 가져오는 변수를 정해준다.
...
def Properties keystoreProperties = new Properties()
def keystorePropertiesFile = project.rootProject.file('./app/key.properties');
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
android {
namespace ""
...
}그리고 android 속성에 다음과 같이 추가 해준다.
android {
...
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.toonflix"
// You can update the following values to match your application needs.
// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-gradle-build-configuration.
minSdkVersion flutter.minSdkVersion
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
// start of signingConfigs
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
// signingConfig signingConfigs.debug
signingConfig signingConfigs.release
}
}
...
}추가된 것은 signingConfigs이거다.
release 빌드 때 서명 정보를 전달한다.
그리고 아래처럼 buildTypes정보는 release로 변경한다.
flutter build
위 작업까지 끝낸 뒤 flutter를 실행하기 위해 콘솔을 연다.
그리고 아래의 명령어를 실행한다.
flutter build apk --split-per-abi
이렇게 하면 위 처럼 apk가 생성된다.
이 중 arm64아키텍쳐가 보통 안드로이드 폰에서 돌아가는 것이다.
사실 나머지 두 아키텍쳐는 잘 모르겠다.
무튼 arm64로 만들어진 apk를 폰으로 옮겨서 설치하면 실행이 잘 된다.
번외 - Proguard 설정
프루가드(Proguard)도 설정할 수 있다.
먼저 app디렉토리 밑에 proguard_rules.pro파일을 생성해준다.
물론 파일명은 원하는대로 작성해도 된다.
## Flutter wrapper
-keep class io.flutter.app.** { *; }
-keep class io.flutter.plugin.** { *; }
-keep class io.flutter.util.** { *; }
-keep class io.flutter.view.** { *; }
-keep class io.flutter.** { *; }
-keep class io.flutter.plugins.** { *; }
-dontwarn io.flutter.embedding.**위 파일을 추가하고 build.gradle의 buildTypes 속성에 아래와 같이 수정해준다.
buildTypes {
release {
signingConfig signingConfigs.release
//config proguard
minifyEnabled true
useProguard true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}여기까지 해주면 된다.
근데 가끔 플러터 외부 라이브러리들을 암호화 하다가 에러가 날 수 있다.
이 경우 proguard를 포기해야 한다.
정리
이거 하는데 약간 시간이 걸렸다 -_-;;
또 개발해야 하는데 나중에 또 하다 잊을 것 같아서 미리 포스팅해뒀다.
전에는 안드로이드 스튜디오에서 자바로 코드 작성하고, 뭐 하고 해서 apk 만들고...
스토어에 배포할 때도 귀찮았는데...
그냥 개발만 하는게 마음도 편하고 쉬운 것 같다.
환경 구성 및 배포는 사람을 피곤하게 만든다...
참고
[Flutter] 안드로이드 앱 배포(APK)
Flutter 배포하기