너무 오랜만에 쓰는 포스팅
너무 오랜만에 포스팅이다...
2022년에는 너무 많은 일이 있었다.
갤러리 구경, 고프로 사서 이것저것 찍기, 취미 사진 촬영, 와인, 취미 개발 등등..
게다가 연말엔 위메이드 & 코드스테이츠 주관 블록체인 개발자 인가 그거까지 진행하게 되어서 바쁘게 흘렀다.
이렇게 보내다 보니 개발 블로그를 손을 놓게 되었다.
남들처럼 정상적인 삶(?)이 아니다 보니... 온라인에 시간을 할애하기가 어려웠다.
그래도 새해가 되어 다시 마음을 잡고자 한번 시간을 내어 포스팅을 해보자 라는 생각으로 글을 남기게 되었다.
각설하고...
클립보드를 React에서 활용하는 법
클립보드를 사용하는 법은 두 가지가 있다.
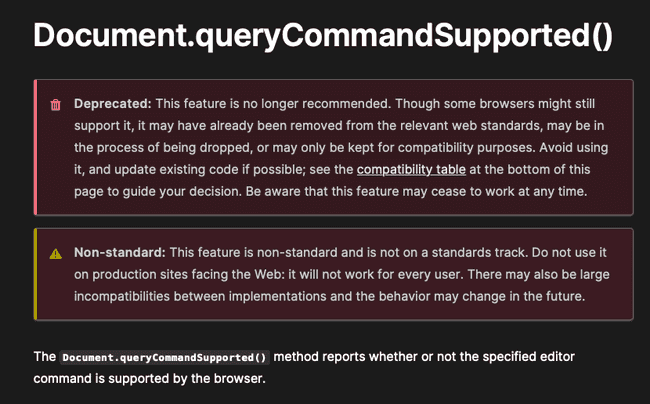
그런데 2번 방법은 이제 Deprecated 된다
그래서 1번 방법을 사용하는 것이 좋다.
나의 경우 UI에서 특정 버튼을 클릭하면 해당 텍스트를 클립보드로 변경시키는 것을 적용하였는데 코드는 아래와 같다.
//특정 UI
...
<button
className="some class text"
onClick={() => {
evnet4ClipCopy("복사할 테스트 값")
}}
>복사하기</button>
...
//위에서 호출하는 함수
const evnet4ClipCopy = (text: string) => {
ClipBoardCopy(text);
};
아래는 저 ClipBoardCopy 컴포넌트이다.
import Swal from "sweetalert2"
export default function ClipBoardCopy(text: string) {
const showAlert = (title: string, isError?: boolean) => {
Swal.fire({
title: title,
icon: isError ? "error" : "success",
showConfirmButton: false,
timer: 1000,
})
}
// 흐음 1.
if (navigator.clipboard) {
// (IE는 사용 못하고, 크롬은 66버전 이상일때 사용 가능합니다.)
navigator.clipboard
.writeText(text)
.then(() => {
showAlert("클립보드에 복사되었습니다.")
})
.catch(() => {
showAlert("복사를 다시 시도해주세요.", true)
})
} else {
// 흐름 2.
if (!document.queryCommandSupported("copy")) {
Swal.fire({
icon: "error",
title:
"복사하기가 지원되지 않는 <br> 브라우저입니다. <br> 하단 내용을 참고하세요.",
footer: text,
})
return
}
// 흐름 3.
const textarea = document.createElement("textarea")
textarea.value = text
textarea.style.top = "0"
textarea.style.left = "0"
textarea.style.position = "fixed"
// 흐름 4.
document.body.appendChild(textarea)
// focus() -> 사파리 브라우저 서포팅
textarea.focus()
// select() -> 사용자가 입력한 내용을 영역을 설정할 때 필요
textarea.select()
// 흐름 5.
document.execCommand("copy")
// 흐름 6.
document.body.removeChild(textarea)
showAlert("클립보드에 복사되었습니다.")
}
}이렇게 구현을 하면 잘 동작한다.
참고
위 코드는 아래 블로그를 보고 참고하였다.
좋은 글을 남겨주신 블로거님께 감사 드리며...