오랜만에 NextJs를 처음 셋업하다가...
최근 코드스테이츠&위메이드 블록체인 교육 과정을 듣는데...
일단 블록체인이 내가 생각한 거랑 너무 달랐고, 복잡했다.
결과를 바로 보기 힘들고 작은 시간 투자로는 제대로 해볼 수 없는 분야였다. (당연한 것...)
그러던 중 원티드에서 프리온보딩을 한다고 해서 바로 수강 신청 하였다.
근데 프론트도 있고 백엔드도 있어서 일단 둘 다 신청했다... (-_-;;)
사실 지금도 Next.Js랑 Nest.Js 둘다 쓰고 있어서...
둘다 깊게 잘 하는건 아니지만 서비스를 구현하고 실제 운영중이기도 하다.
MyMeLink 이게 1차 결과물이다.
보완점이 엄청 많은데 지금은 일단 손놓고 있다;;
신규 서비스 개발이 하나 있었다가 블록체인 강의도 껴서...
각설하고 이유는 프리온보딩 프론트에서 사전 과제가 있었는데 그걸 위해서 플젝을 셋업하고...
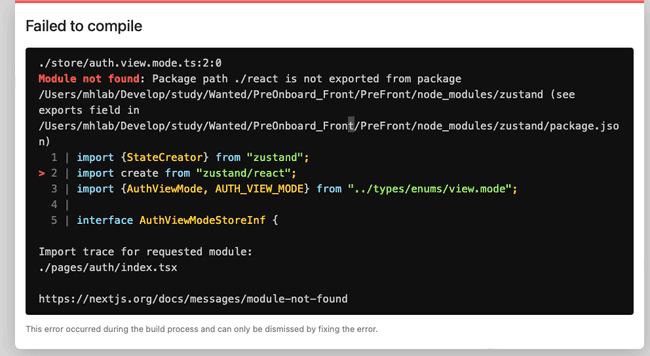
상태관리에서 Zustand를 사용하고 적용을 하다가 문제가 발생했다.
그전에... Next.Js는 12.3.1 이고, Zustand는 4.2.0임을 참고하자
계속 Module을 못찾는다고 했다.
tsconfig.json및 기타 모든 설정 파일과 더불어 재설치도 했지만 찾을 수 없었다.
그러다 구글링 도중 StackOverflow에서 원인을 찾았다.
import create from "zustand"내 기존 코드는 아래와 같이 호출하고 있었다.
import create from "zustand/react"혹시나 해서 전에 개발했던 코드를 봤더니...
역시 import나 추가 구문도 항상 잘 확인해야 한다는걸 깨달았다...