주의
이 문건은 과거 Hexo 블로그 (2017-11-26) 에서 이동된 문서입니다.
시간이 지남에 따라 최신 기술과 다를 수 있으니 주의 바랍니다.
해당 글은 11월 초중순 쯤 초안이 작성되었고, 해당 글을 정리하여 포스팅한 내용입니다.
UI와 UX의 고민
사용자와 관련된 모바일 어플리케이션 또는 웹 페이지를 개발할 때 우리는 고민을 하게 됩니다.
물론 큰 규모의 회사인 경우 UX를 전담으로 하는 팀이 있고, UI를 작업하는 디자이너가 있습니다.
하지만 작은 규모의 회사는 이런 인력을 충원하기 매우 어렵습니다.
일반적으로 제가 만나본 개발자들의 경우 디자인에 대한 고려를 전혀 하지 않았습니다.
또한 기능만 동작하면 되지, UX와 UI는 크게 신경을 쓸 필요가 없는 부분이라 생각을 합니다.
(제 개인적인 경험과 인맥에 제한된 것입니다. 절대 대다수 개발자를 이야기하는게 아닙니다.)
개인적으로 이렇게 생각하는 것은 몹시 안 좋은 습관이라 생각합니다.
모바일 어플리케이션과 웹 서비스의 경우 기계가 사용하는 것이 아닌 사람이 사용을 하기 때문이죠.
사람이 사용하기 좋게 만드는 것도 개발자가 생각해야 할 필수 고려 옵션이라 생각합니다.
일단 서론은 여기까지고...
제가 재직 중인 작은 회사에서 개발을 하며 고민했던 UX 관련 작업 경험을 공유해보고자 합니다.
물론 저도 전문적인 UI & UX 개발자는 아니지만, 순수하게 제가 고민하고 경험했던 부분을 기록하는 포스팅임을 감안해 주시길..
끔찍한 화면 구성, 그리고 개선
일단 제가 개발한 앱에 대한 간략한 설명을 하자면...
서버에서 Rest api를 호출한 결과 값을 화면에 보여주는 안드로이드 어플리케이션입니다.
먼저 초창기는 아니지만... 1차 버전의 메인 리스트를 보도록 하죠.
| 1차 | 2차 |
|---|---|

|

|
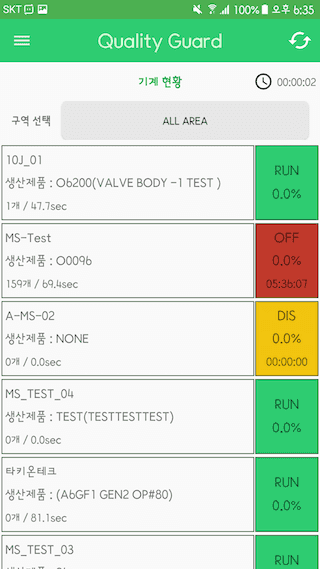
1차 화면을 보면..
RecyclerView를 통해 데이터를 보여주는데 일단 Cell(리사이클뷰의 아이템)의 UX는 잠시 접어두고...
상단이 너무 조잡하다는 것을 느낄 수 있습니다.
화면 상단의 네비게이션이라 할 수 있는 부분은 좌측 메뉴 옵션, 중간 타이틀, 우측 리프래시 버튼으로 구성이 되어 있고,
바 하단엔 뷰의 라벨 그리고 우측엔 리프래시 이후 경과시간을 보여주고 있습니다.
(설명까지 이렇게 복잡하다는 것은 확실히 문제가 있다고 할 수 있죠.)
게다가 구역 선택의 화면은 너무 동떨어진 느낌을 지울 수 없습니다.
약간의 개선을 통해 2차 화면이 만들어졌습니다.
하지만 색상과 네비게이션 바 타이틀, 그리고 좌측 메뉴가 뒤로가기로 변경된 부분 빼고는 크게 다른 점은 없네요?
1차버전에서는 사실 앱이 진입하고 나서 바로 저 화면으로 보여주면서 메뉴를 좌측 상단에 배치하는 구조였습니다.
하지만 이렇게 할 경우 사용자 입장에서는 메뉴라는 기능과 기계 현황이라는 항목이 같이 겹쳐 있어서 혼동이 올 수 있는 구조입니다.
또한 상단의 메뉴 중 리프래시 버튼 구조가 있는 것이 딱히 맘에 들지 않습니다.
최근 모바일 어플리케이션의 UX방법 중에는 저런 TableView(iOS) 또는 ListView & RecyclerView(Android) 뷰 컴포넌트를 상단에서 당겨서, 뷰 데이터를 갱신하는 구조를 많이 사용합니다.
그래서 최종적으로는 메뉴와 메인화면, 그리고 기계리스트 두 가지 화면으로 나눠서 구성하였습니다.
| 메인화면 | 메뉴 | 개선된 기계 현황 |
|---|---|---|

|

|

|
메인화면에서는 데이터를 나눠서 대시보드 스타일로 맞춰서 구현을 하였고, 메뉴 또한 리스트나 다른 메뉴에서의 접근이 아닌, 메인급 화면에서만 접근이 가능하도록 변경하였습니다.
그리고 개선된 기계 현황의 경우 리프래시를 Pull-down 스타일로 변경하고, 기계 리스트에서 보여주는 데이터의 정렬 부분을 추가함으로써, 데이터 표현에 대한 방법을 개선하였습니다.
이것은 여담이지만... 저 정렬을 스트림과 필터로 구현하려 하였지만... 안드로이드가 Java8을 완벽하게 지원하는 것이 아니기 때문에 일일히 나눠서 구현하게 되었습니다. (제발 Java8이 안드로이드에서도 완벽하게 지원되길...)
마지막으로는 저 기계 리스트에서 아이템을 선택했을 때 자세한 기계 정보 화면을 보여주는 부분을 개선한 것을 보도록 하죠.
| 구형 버전 | 개선 버전 | 개선 버전 |
|---|---|---|

|

|
 |
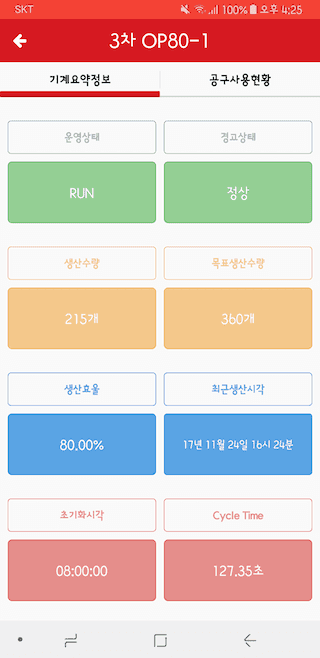
구형 버전을 보면...
정말 답이 없습니다....
비 개발자분에게 시연하였을 때도 데이터가 명확하게 보이지 않을 뿐더러 화면이 뭔가 조잡하게 느껴진다는 반응이었습니다.
화면 상단의 버튼식으로 움직이는 부분 또한 문제가 되었습니다.
그래서 이 부분은 Android의 ViewPager와 SmartTab이라는 오픈소스를 활용하여 개선하였습니다.
또한 안의 데이터를 조각으로 나누고 Bootstrap 스타일로 화면을 구성하였습니다.
사실 다른 UI 방법이 있었겠지만, 디자이너가 없는 관계로 제 선에서는 저 방법이 최선이었습니다.(사실 지금 다른 아이디어도 떠오르긴 하네요.)
결론...UX 그리고 UI
일개 개발자인 제가 UX 그리고 UI를 한꺼번에 작업하긴 어려웠지만, 그래도 어느정도 깔끔하게(?) 데이터를 표현하는 방법까지는 도달할 수 있었습니다.
제일 중요한 것은 노력이라 생각합니다.
사실 값을 보여주는 것 자체에 집중을 한다면 결과물을 뽑아내는 것에는 아무런 문제가 되지 않을 것입니다. (개발자 입장에서는)
하지만 그 값을 어떻게 보여주고, 표현하는지가 그 결과물의 진수를 담는 것이라 생각이 듭니다.
저는 개발을 할 때 항상 최선을 다한다.
물론 알바 또는 프리랜서로 작업하는 결과물의 경우에는 가이드를 따라야 하기에 제약이 있지만..
제가 토이 프로젝트로 진행하는 경우에는 정말 다양한 것을 고려하고, 개발을 합니다..
항상 모든 작업은 장인정신을 가지고 만들어가자 라는 것이 제 개인 철학입니다.
이 철학을 잊지 말고, 오늘도 저의 결과물을 어떻게 더 개선할 지 좀 더 고민을 해봐야겠습니다..
잘 설계된 UX는 메뉴얼이 필요없고, 깔끔하고 심플하게 디자인된 UI는 사용자에게 편리함을 이끌어낸다.