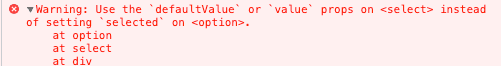
NextJs에서 Select 사용 시 에러 (Use the defaultValue ...)
Posted by @MHLab, November 06, 2022
Series ofNextJs
NextJs에서 Select 태그를 쓸 때...
요새 MyMeLink 개발을 잠시 멈추고, 신규 서비스 개발을 진행하고 있다.
고도화 해야 하지만 이것 먼저 개발을 하는게 순서상 맞는 거 같아서, 잠시 홀드 했다.
역시 혼자서 다 하는건 빡세다...
본론으로 돌아와서...
신규 서비스를 Next.Js로 만들던 중 Select 태그를 써서 구현을 하다가 개발자 콘솔에 이상하고 무시무시한게 떴다.
그 전에...사용한 select 코드는 아래와 같다.
<select className="select w-full max-w-xs">
<option value={0} selected>
미포함
</option>
<option value={1}>1개</option>
<option value={2}>2개</option>
<option value={3}>3개</option>
<option value={4}>4개</option>
</select>난 저런 경고 에러만 봐도 해결을 해야 할거 같은 강박관념(?) 같은게 있어서 스스로 무덤을 판다;
먼저 원인은 저기 에러에서 나와있지만...
Next.JS에서 select 태그 사용 시 option 값에 selected 사용보다는 defaultValue 라는 것의 사용을 권장한다.
그래서 코드를 다음과 같이 변경하면 경고가 더 이상 발생하지 않는다.
<select className="select w-full max-w-xs" defaultValue={0}>
<option value={0}>미포함</option>
<option value={1}>1개</option>
<option value={2}>2개</option>
<option value={3}>3개</option>
<option value={4}>4개</option>
</select>좀 더 찾아본 내용?
이거를 살짝 시간내서 찾아본 결과 React에서는 selected 속성을 사용하는 대신 select 태그의 최상단 옵션을 사용한다.
즉 쉽게 정리하면...
select안의 맨 처음 option 값을 사용한다.
그리고 이 디폴트 선택 값을 defaultValue를 통해서 바꿀 수 있다는 것이다.